I have a Flutter app where I am trying to display a set of four ExpansionTile widgets in a fixed height column, where only one of the ExpansionTile widgets is expanded/active at one time.
The active ExpansionTile is set within an ‘Expanded’ widget to take the maximum vertical space. This leaves a block of vertical space for the active ExpansionTile children widgets to be displayed. The child widgets are a list of CheckboxListTile widgets.
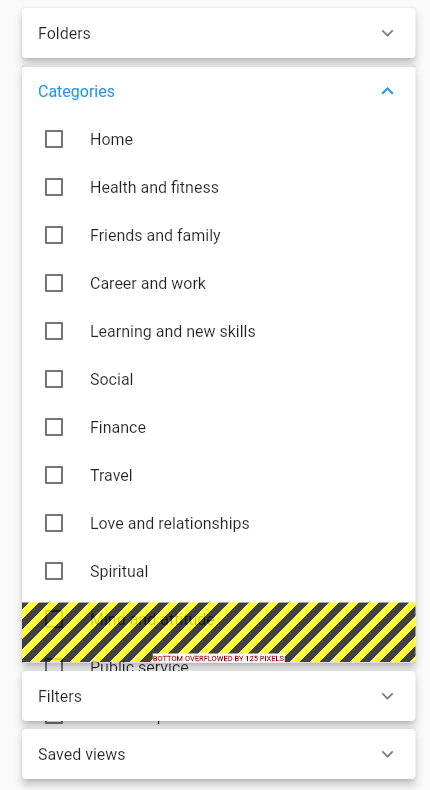
In this case, the list of child widgets requires more vertical space than is available, and I have been trying to set this to scroll but I can’t a way to do this. Currently I get the dreaded "RenderFlex overflowed error"
The code below is for one of the ExpansionTile’s
class _CategoryList extends ConsumerWidget {
const _CategoryList();
@override
Widget build(BuildContext context, WidgetRef ref) {
final aCategories = ref.watch(userPreferencesProvider.select((value) => value.categories));
return Column(
children: [
ListView.builder(
shrinkWrap: true,
itemCount: aCategories.length,
itemBuilder: (context, index) {
return CheckboxListTile(
controlAffinity: ListTileControlAffinity.leading,
title: Text(aCategories[index].title),
value: false,
onChanged: (value) {
if (value != null) {
if (value) {
ref.watch(taskFilterProvider.notifier).addCategoryFilter(aCategories[index].id);
} else {
ref.watch(taskFilterProvider.notifier).removeCategoryFilter(aCategories[index].id);
}
}
});
}),
],
);
}
}
// :::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
class _CategoriesPanel extends ConsumerWidget with PanelEventHandler {
const _CategoriesPanel();
@override
Widget build(BuildContext context, WidgetRef ref) {
final isExpanded = ref.watch(_activePanelProvider) == TaskFilterPanel.category;
return Card(
elevation: 9.0,
child: ExpansionTile(
initiallyExpanded: isExpanded,
title: Text('Categories'),
onExpansionChanged: ((value) {
handleChange(ref, TaskFilterPanel.category, value);
}),
children: [_CategoryList()], // _buildContent(ref),
));
}
}
// :::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Any suggestions?





3
Answers
There must be some intrinsic limitation with 'ExpansionTitle' that blocks the idea of scrolling children.
To get around this I've had to build moy own version of an ExpansionTile, see the code below, and this now works fine.
Wrap your Column in a
SingleChildScrollView, to make it scrollable.Can you try this