I’m trying on Flutter to get the BlocProvider (BloC pattern) of one of my Pageview item. Each item is a Stateless Widget and have his own instance of a Bloc of the same class (BlocA).
Each item create his own instance of the bloc via a BlocProvider.
From a neighbour widget of the pageview, I’m trying to get data of the bloc state. But I can’t get proper way to retrieve the datas.
I can get each widget and access to class properties, but I’ve read that making of a Bloc a class property (that I update with the Bloc of context in the beginning of the builder) is not a good practice.
So I’m trying to find a way to read the state of each pageview items without making the BlocA item class property.
I’ve think about multiblocprovider but if I use context.read it only find the first one of the multi bloc and the BlocBuilder’s find only the first too for each pageview item… I didn’t found any other way at the moment.
Maybe making the item a Stateful widget and get his context can help?
Or any other way I didn’t know right now?
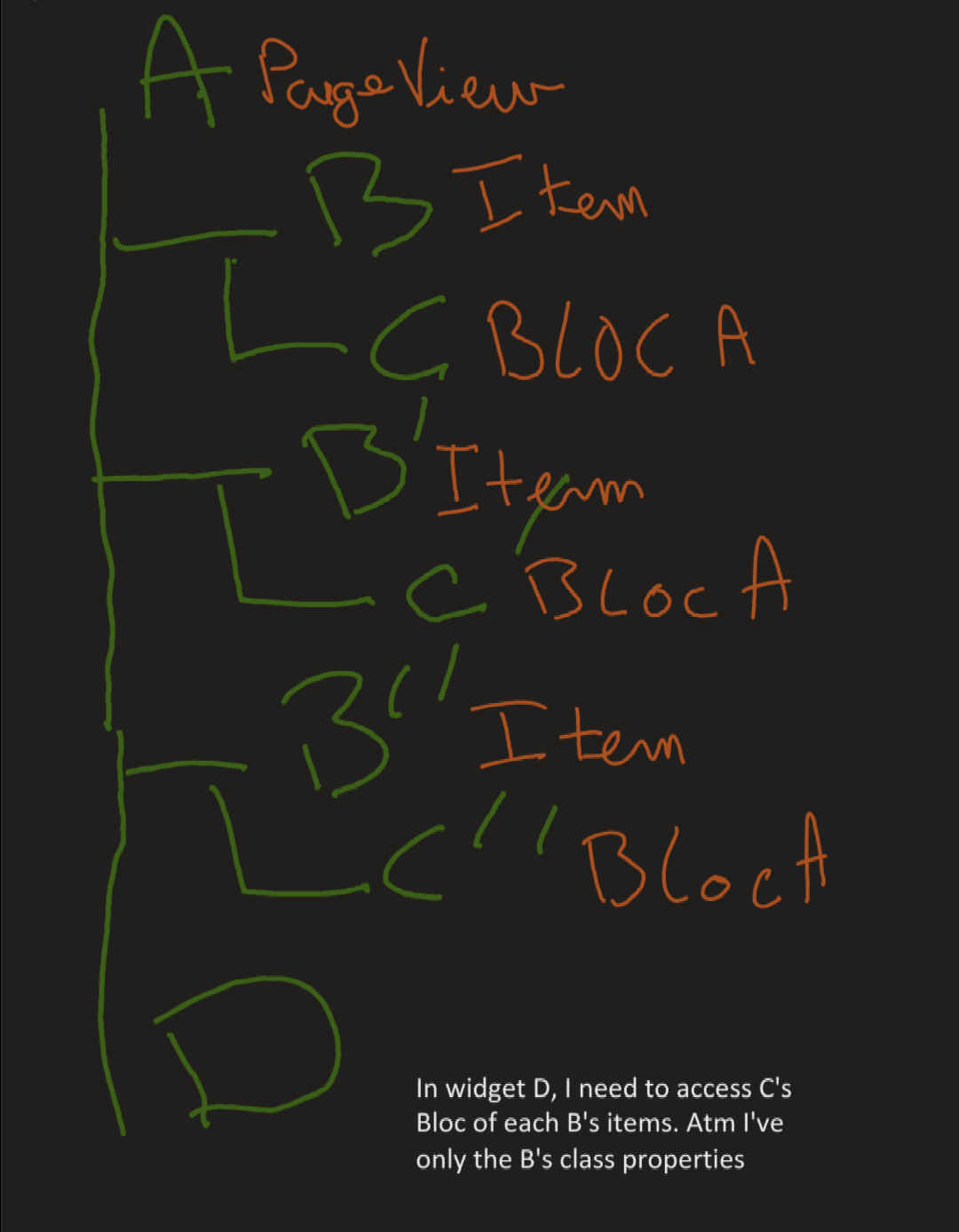
Here is a small schema of what my pageview look like right now





2
Answers
I think you should embed Provider State Management in your code as well. It’ll help you get data and send throughout in your application. In your main.dart file main function in the runApp you should call MultiProvider and add the
ChangeNotifierProvider(create: (_) => MyProvider()). This will open a provider management in your BuildContext. When you reach or swipe through your Widget D. You can call context.read() and get information from there.Provider is a state management system. You can store information and get that information from your provider class. If you check the documentation of the package you can find here you’ll have a better understanding. In your page you can update the data within your provider and retrieve it at the other page. Or if those are in the same page, you can notify your listeners with
notifyListeners()and the state will automatically change.I hope this’ll help you. Happy coding
If you want to get same bloc again and again in pageview then you can follow one thing that wrap your pageview with your bloc and now your page item can access same bloc.
After refer below code you will get same bloc object and easily access in pageview item.