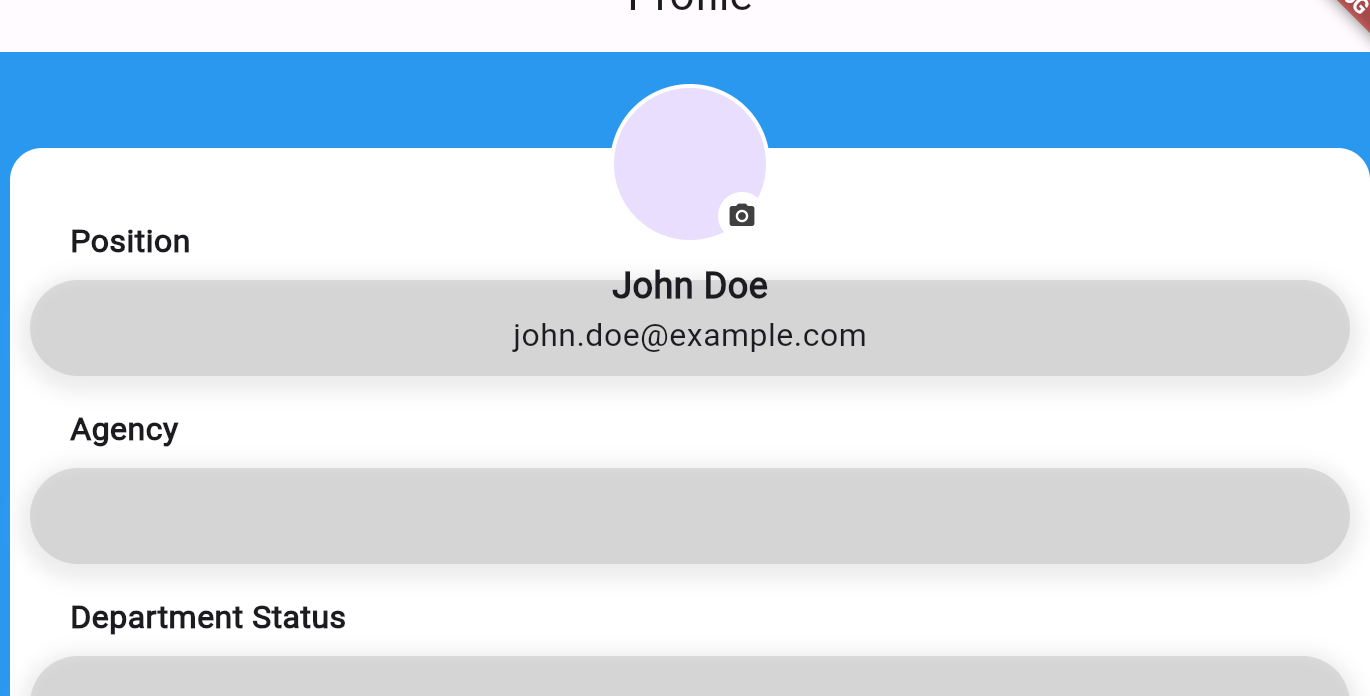
I cannot make padding between Container TextFormFiel and Text. It become overlapping like this image..
And this my problem code
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Profile'),
),
body: Stack(
children: [
Container(
width: double.infinity,
height: double.infinity,
color: Colors.blue, // Second layer background color
),
Positioned(
top: 0,
left: 10,
right: 10,
bottom: 0,
child: Container(
child: ProfileForm(),
margin: EdgeInsets.only(top: 48),
height: 500,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(16.0),
),
),
),
Positioned(
top: 16,
left: 0,
right: 0,
child: Align(
alignment: Alignment.topCenter,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Column(
children: [
CircleAvatar(
radius: 40.0,
backgroundColor: Colors.white,
child: CircleAvatar(
child: Align(
alignment: Alignment.bottomRight,
child: CircleAvatar(
backgroundColor: Colors.white,
radius: 12.0,
child: Icon(
Icons.camera_alt,
size: 15.0,
color: Color(0xFF404040),
),
),
),
radius: 38.0,
backgroundImage: AssetImage(
'assets/images/user-image-default.png',
),
),
),
SizedBox(height: 8),
Text(
'John Doe',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
Text(
'[email protected]',
style: TextStyle(
fontSize: 16,
),
),
],
),
),
),
),
],
),
);
}
}

 Question posted in
Question posted in 


4
Answers
If I understood your problem, it’s because of you use
[Stack widget][1]to layout your widgets so they are positioned one on one.You can change
Stackto[Column][2]to layout children one under one. For changing background color you can use container with child property:Or, if you need to use only stack, just increase your second
Positioned‘s top – the higher this value, the lower the widget will be locatedAs for me – first way is better for this situation.
Also you can use many other ways – combine Stack & Column for example.
Merge the second layer with the third layer:
I think when stack layers increases the confusion increases, use two layers
this is the second layer:
Keep the blue container as a background layer.
Remove stack and do like this, card widget,
Here you have a basic example without hardcoding any size/height on your Widget, the height is calculated after your header is rendered.
Result:
Code: