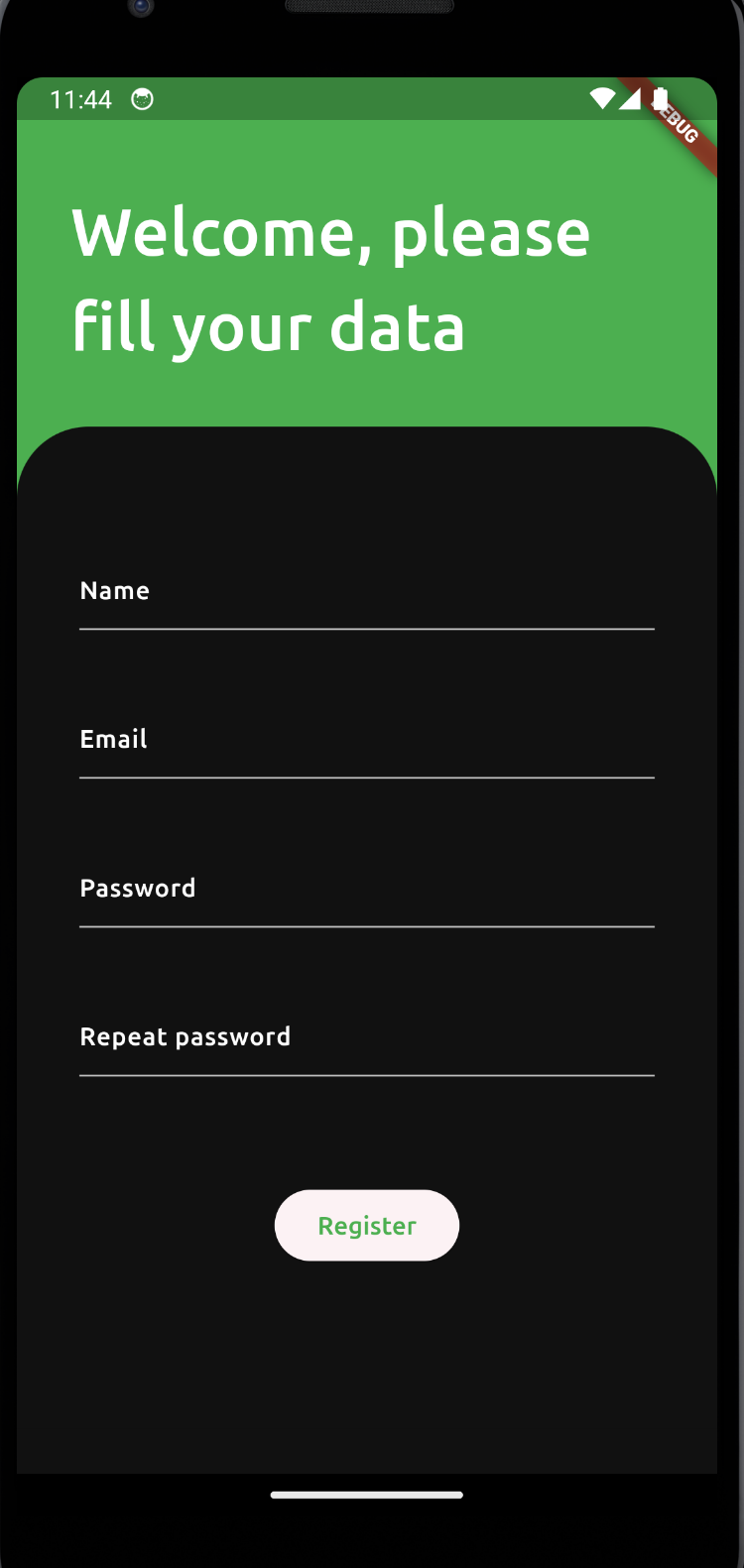
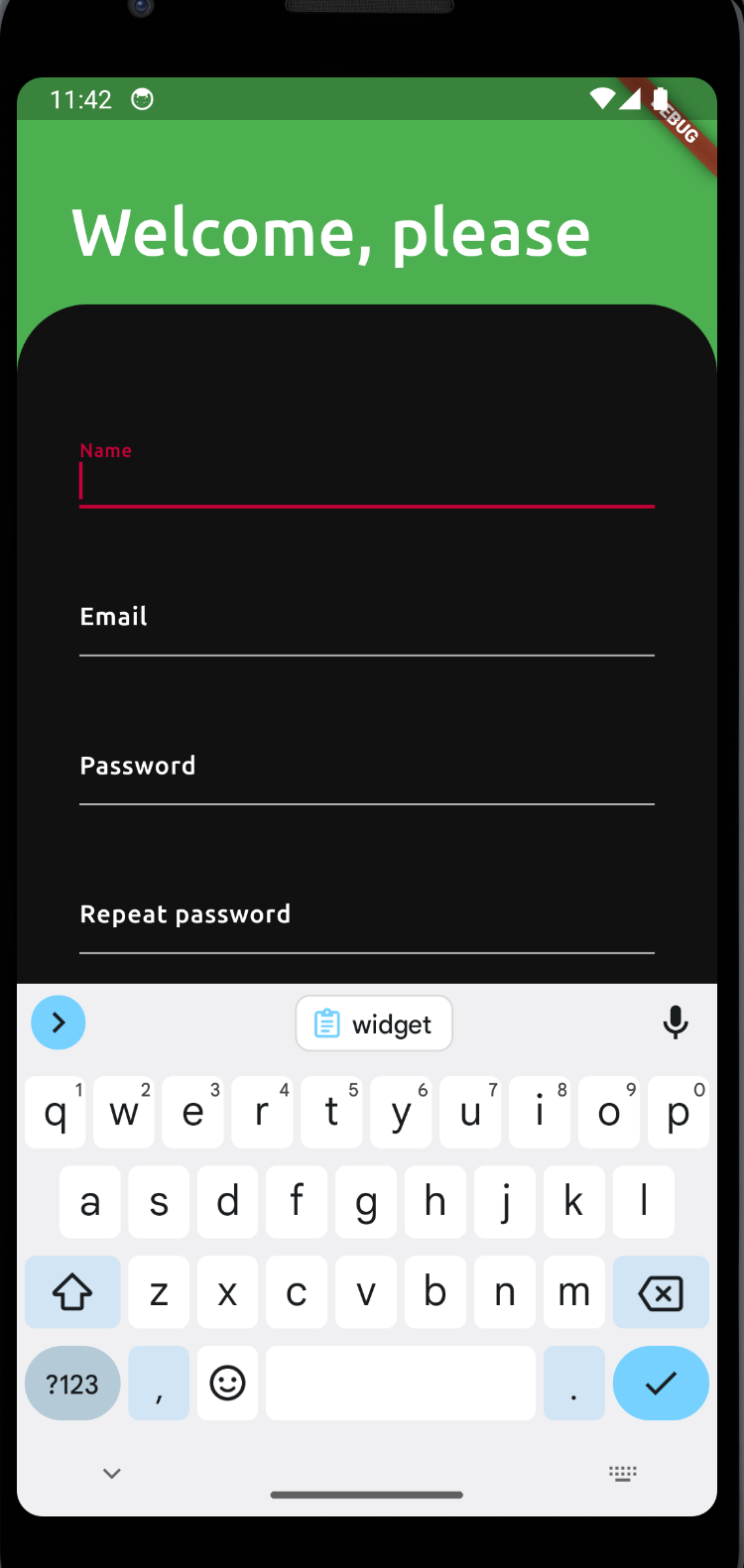
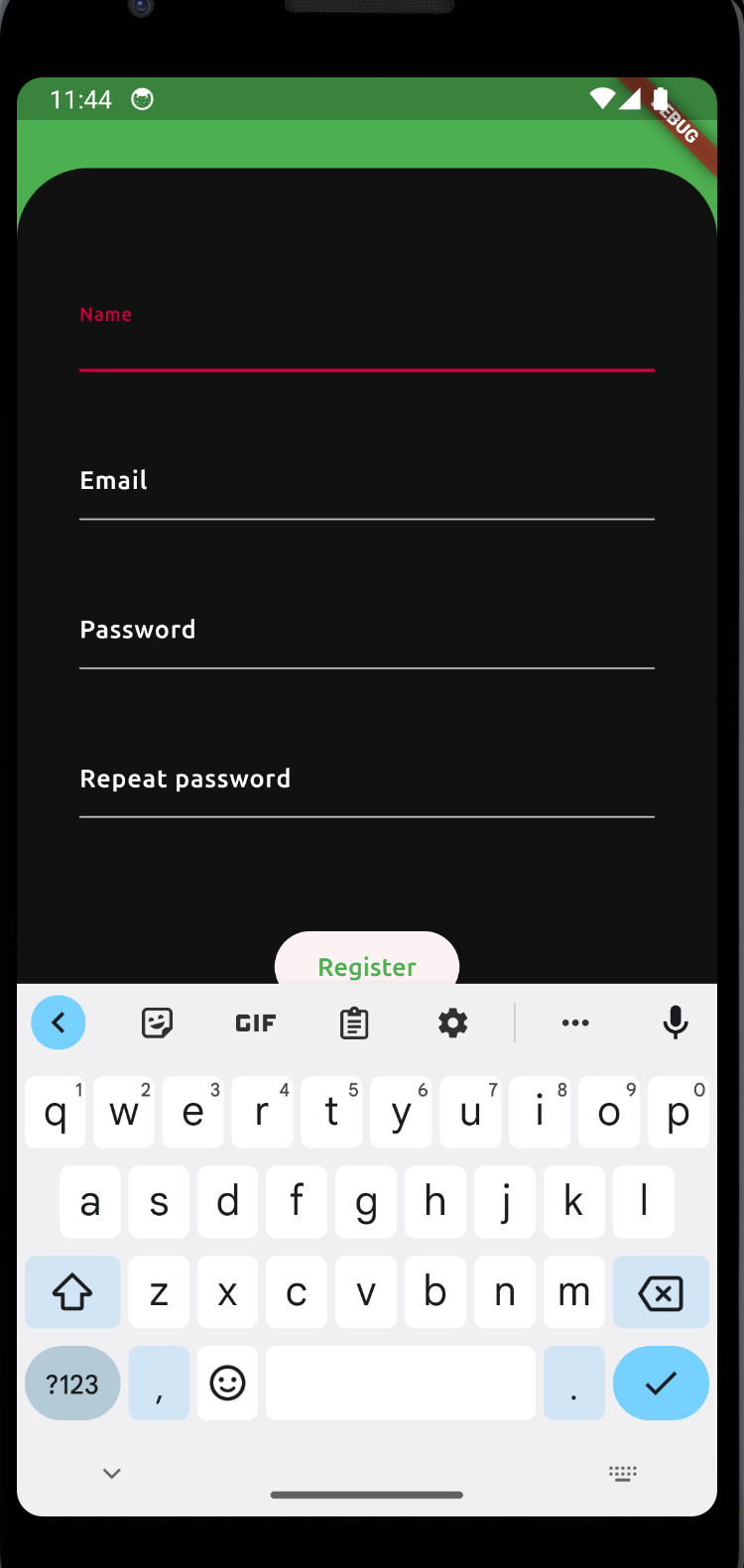
How can I force my widget (2) to fill the entire screen space and almost hide my widget (1), when keyboard is open ? Example of desired result is under Desired behavior picture, I achieved this by changing the widget (2) flex parameter to 9, but I want this to happen automatically…
class RegistrationForm extends StatelessWidget {
const RegistrationForm({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: true,
body: Container(
color: Colors.green,
child: Form(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Flexible(
flex: 1,
child: Container(
padding: const EdgeInsets.only(
top: 60,
left: 30,
right: 30,
bottom: 5,
),
height: 240,
child: const Text(
"Welcome, please fill your data",
style: TextStyle(fontSize: 35),
),
),
),
Flexible(
flex: 3,
child: SingleChildScrollView(
child: Container(
padding: const EdgeInsets.symmetric(
horizontal: 35.0,
vertical: 50,
),
decoration: const BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(40),
topRight: Radius.circular(40),
)),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
const Padding(
padding: EdgeInsets.symmetric(vertical: 20),
child: TextField(
decoration: InputDecoration(labelText: "Name"),
),
),
const Padding(
padding: EdgeInsets.symmetric(vertical: 20),
child: TextField(
decoration: InputDecoration(labelText: "Email"),
),
),
const Padding(
padding: EdgeInsets.symmetric(vertical: 20),
child: TextField(
decoration: InputDecoration(labelText: "Password"),
),
),
const Padding(
padding: EdgeInsets.symmetric(vertical: 20),
child: TextField(
decoration:
InputDecoration(labelText: "Repeat password"),
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 40),
child: ElevatedButton(
child: Text(
"Register",
style: TextStyle(color: Colors.green),
),
onPressed: () => print("register"),
),
)
],
),
),
),
),
],
),
),
),
);
}
}

 Question posted in
Question posted in 




2
Answers
You can detect whether the keyboard is open or closed . Then, if the keyboard is open, you can increase the height of widget 2 and hide widget 1
To detect keyboard visibility, you can use this dependency: flutter_keyboard_visibility
For your further reference :
Detect Keyboard is Open or Closed and Its Height
remove all the
Flexiblewidgets and wrap your column withSingleChildScrollViewtry this structure:
Hope it helps you.