I am trying to give shadow effect in the end of listview (last widget in the list)
this is my code
return controller.tasksData == null
? Center(
child: SizedBox(
height: 40,
width: 40,
child: CircularProgressIndicator(
color: AppColor.main_blue,
),
),
)
: controller.PendingTasks.isNotEmpty
? Container(
margin:
const EdgeInsets.symmetric(vertical: 20, horizontal: 7),
child: ListView.builder(
physics: const BouncingScrollPhysics(),
itemCount: controller.PendingTasks.length,
itemBuilder: (context, index) {
return Container(
margin: const EdgeInsets.only(bottom: 10),
child: TaskCard(
tasktype: controller.PendingTasks[index]
['taskType'] !=
null
? controller.PendingTasks[index]['taskType']
['name']
: '',
projectname: controller.PendingTasks[index]
['feature'] !=
null
? controller.PendingTasks[index]['feature']
['project']['name']
: '',
feature: controller.PendingTasks[index]
['feature'] !=
null
? controller.PendingTasks[index]['feature']
['name']
: '',
percent: controller.PendingTasks[index]
['donePercentage'] !=
null
? controller.PendingTasks[index]
['donePercentage']
: '',
hour:
'${controller.PendingTasks[index]['duration']}',
date: DateFormat('dd MMM').format(DateTime.parse(
'${controller.PendingTasks[index]['createdAt']}')),
content: controller.PendingTasks[index]['note'] ==
null
? ''
: '${controller.PendingTasks[index]['note']}',
),
);
},
),
)
: Center(
child: Text(
'no data',
style: AppFonts.main_grey_MF,
),
);
},
);
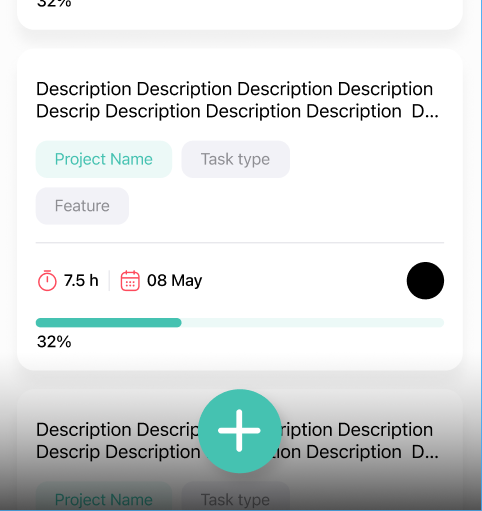
this what i am trying to do i tried this wrap the listview in stack but this code prevent the listview from scrolling
return GetBuilder<HomeController>(
builder: (controller) {
return controller.tasksData == null
? Center(
child: SizedBox(
height: 40,
width: 40,
child: CircularProgressIndicator(
color: AppColor.main_blue,
),
),
)
: controller.PendingTasks.isNotEmpty
? Container(
margin:
const EdgeInsets.symmetric(vertical: 20, horizontal: 7),
child: Stack(
children: [
ListView.builder(
physics: const BouncingScrollPhysics(),
itemCount: controller.PendingTasks.length,
itemBuilder: (context, index) {
return Container(
margin: const EdgeInsets.only(bottom: 10),
child: TaskCard(
tasktype: controller.PendingTasks[index]
['taskType'] !=
null
? controller.PendingTasks[index]['taskType']
['name']
: '',
projectname: controller.PendingTasks[index]
['feature'] !=
null
? controller.PendingTasks[index]['feature']
['project']['name']
: '',
feature: controller.PendingTasks[index]
['feature'] !=
null
? controller.PendingTasks[index]['feature']
['name']
: '',
percent: controller.PendingTasks[index]
['donePercentage'] !=
null
? controller.PendingTasks[index]
['donePercentage']
: '',
hour:
'${controller.PendingTasks[index]['duration']}',
date: DateFormat('dd MMM').format(DateTime.parse(
'${controller.PendingTasks[index]['createdAt']}')),
content: controller.PendingTasks[index]['note'] ==
null
? ''
: '${controller.PendingTasks[index]['note']}',
),
);
},
),
Container(
height: double.infinity,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [
Colors.transparent,
Colors.transparent,
Colors.black12
]
)
),
)
],
),
)
: Center(
child: Text(
'no data',
style: AppFonts.main_grey_MF,
),
);
},
);
}
}
i am a little confuse how can i place the container above the listview and yet let it scroll properly.

 Question posted in
Question posted in 


2
Answers
I solved this by using scroll shadow package
Get index of your last item of listview
Then on the itemBuilder
Write
Let me know if you get any issue