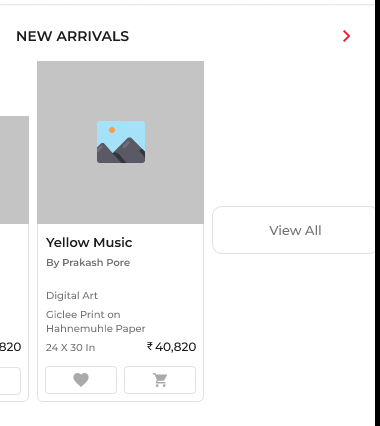
I need horizontal list view (ListView.builder) with scrollable and these list end with one button, I am using row but screen cannot able to scroll
I am newbie in flutter.
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: MediaQuery.of(context).size.height/2,
child: ListView.builder(
physics: ClampingScrollPhysics(),
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: newList!.content.length,
itemBuilder: (BuildContext context, int index) => Column(
children: [
Container(
padding: newList!.content.length == index
? EdgeInsets.only(right: 13)
: 0 == index
? EdgeInsets.only(left: 13, right: 13)
: EdgeInsets.only(right: 13),
child: Column(
children: [
Column(
children: [
ImageCard(
contentItem: newList.content[index],
isInINR: newList.isInINR)
],
)
],
),
),
],
),
)),
],
),





2
Answers
Instead of adding new element in list you add the condition like below. If index is last then you can show the view all button. I hope you will get the answer. You can ask more if you have any queries.
to add a widget to the end of listView.builder in flutter, you can check the current index, if index is the last item index, we realize that listView has built all the items and we can add a widget to the end of list,also we need to increase listCount, here is a simple: