I am trying to design a textformfield, and I set the height to 40 for design.
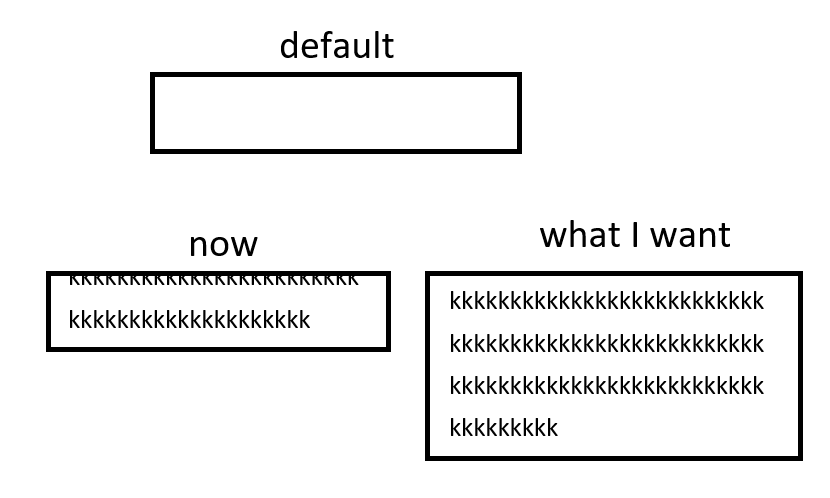
But when I set the height, the height of textformfield does not increase such as picture.
Container(
height: 40,
child: Expanded(
child: TextFormField(
maxLines: null,
decoration: const InputDecoration(
border: InputBorder.none,
counterText: '',
hintText: 'enter text',
),
),
),
),
How can I solve it??





2
Answers
If you don’t set a fixed height for the
Container, theTextFormFieldwill size itself based on the number of lines.If you want to set a fixed height for the
Containerin a way that theTextFormFieldshould respect it, you can try using theexpandsproperty:Make sure the parent widget of the
Containerallows these constraints.You can wrap it in a Container and set expand value to true for the TextField. The container will be the size of the default TextField and expand as the child grows.