How can I make an AlertDialog square? I’ve tried writing code like the one below, but I can’t seem to make it square for some reason.
I tried experimenting by changing width to margin, but I couldn’t make it square. Also, with AspectRatio, I can make it square, but I can’t specify the size.
If anyone knows a method to make an AlertDialog square while specifying its size, please let me know.
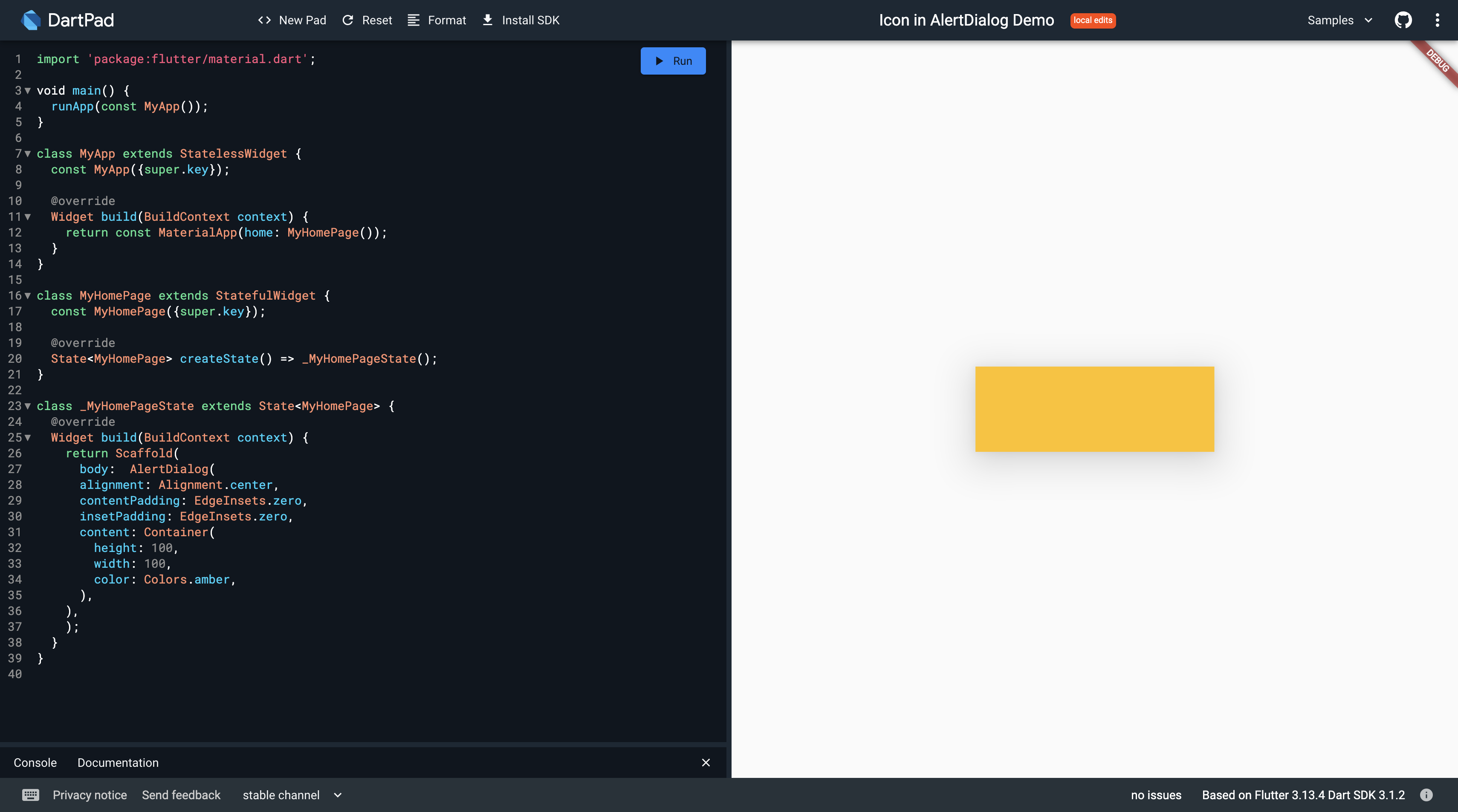
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(home: MyHomePage());
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: AlertDialog(
shape: const RoundedRectangleBorder(borderRadius: BorderRadius.zero),
alignment: Alignment.center,
contentPadding: EdgeInsets.zero,
insetPadding: EdgeInsets.zero,
content: Container(
height: 100,
width: 100,
color: Colors.amber,
),
),
);
}
}





2
Answers
I think there is no other way other than wrapping it in a
SizedBoxwidget orContainerwidget and specifyheight&widthThe AlertDialog take the total allocated width of the parent.
One of the way to solve that, will be to put your alert dialog in a SizedBox where you will specify the width.