I have a customtextfield widget.When I give a suffix as an argument.I see misalignment in hinttext.Here it is code block you can look at.
import 'package:flutter/material.dart';
class CustomTextField extends StatelessWidget {
final String? hintText;
final TextEditingController controller;
final Widget? suffixWidget;
final Widget? suffixIconWidget;
final String title;
const CustomTextField(
{super.key,
required this.title,
this.hintText,
required this.controller,
this.suffixWidget,
this.suffixIconWidget});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(bottom: 20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
title,
style: const TextStyle(
fontSize: 16,
fontWeight: FontWeight.w400,
color: Color(0xFF696F79)),
),
const SizedBox(
height: 10,
),
SizedBox(
height: 40,
child: TextFormField(
textAlign: TextAlign.left,
controller: controller,
cursorColor: const Color(0xFF035762),
onTapOutside: (event) => FocusScope.of(context).unfocus(),
decoration: InputDecoration(
hintText: hintText,
contentPadding: const EdgeInsets.symmetric(vertical: 0.0)
.copyWith(left: 5),
focusedBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Color(0xFF035762))),
enabledBorder: const OutlineInputBorder(),
suffix: suffixWidget,
suffixIcon: suffixIconWidget),
),
),
],
),
);
}
}
I used this widget like that:
CustomTextField(
controller: _nameController,
title: 'Ad*',
hintText: 'Farid Ahmadov',
suffixWidget: IconButton(
onPressed: () {},
icon: const Icon(
Icons.close,
color: Color(0xFF8692A6),
)),
),
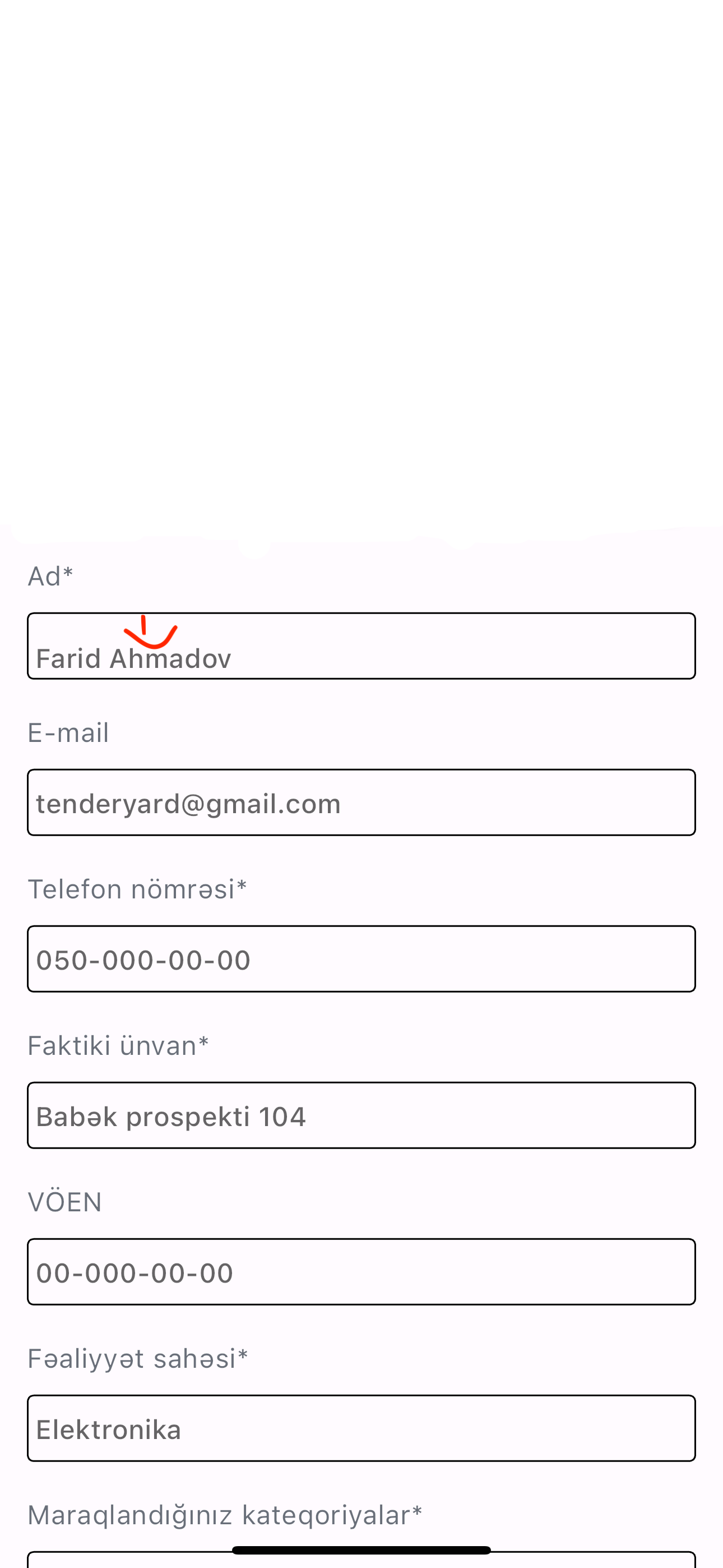
as you see misalignment as it shown with red line
I give true value to isDense and isCollapsed parameters of TextFormField,and give varios values to contentPadding vertically.However it did not help.





2
Answers
If I replace suffixWidget with suffixIconWidget then I see no issue.
Use
suffixIconWidgetinstead ofsuffixWidgetrefer suffix and suffixIconResult-