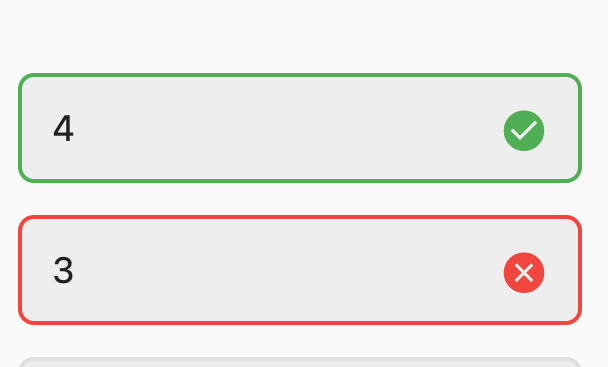
I want correct answer to displays when the user selects the wrong answer
In this code, it displays the wrong answer only and does not display the correct answer. How do I make the code display the wrong and correct answer to the user together?
Color getColorForOption(Answer answer) {
bool correctAnswer = answer.isCorrect;
bool isSelected = answer == selecetedAnswer;
if (isSelected) {
return correctAnswer ? Colors.green : Colors.red;
}
return Colors.grey.shade300;
}
I tried this code but it didn’t work
Color getColorForOption(Answer answer) {
bool correctAnswer = answer.isCorrect;
bool isSelected = answer == selecetedAnswer;
if (isSelected) {
return correctAnswer ? Colors.green : Colors.red;
} else if (correctAnswer) {
return Colors.green;
}
return Colors.grey.shade300;
}





2
Answers
I found the appropriate code for my question. Look at this code. Displays the correct answer with the wrong answer. If the user chooses the wrong answer, thank you.
}
To achieve your aim, you have to approach the if-else statement in this manner.
So when the option is not correct, the unselected color will be green while the selected will be red.
I already tested this and it worked.