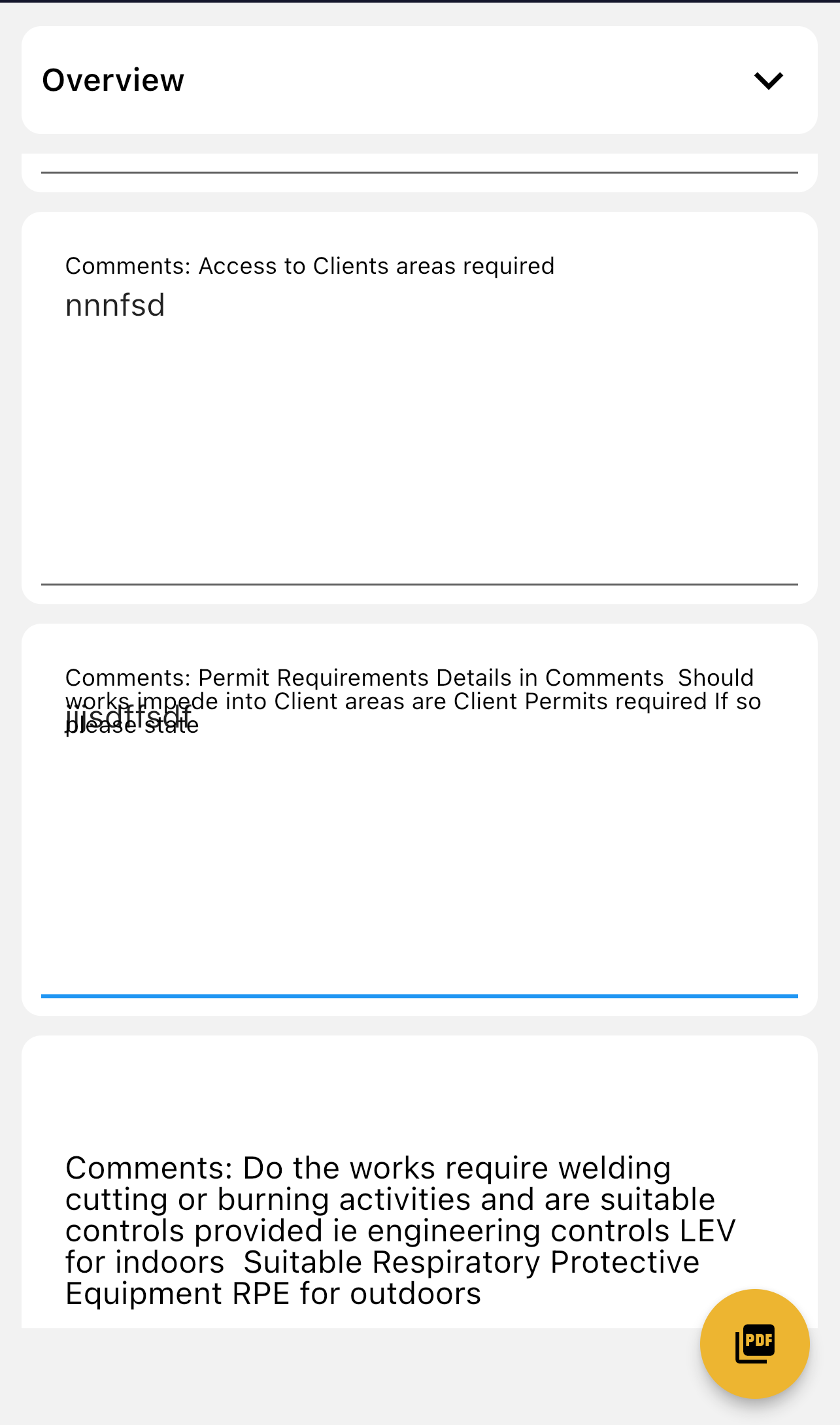
I am getting issues when focusing on multiple lines of placeholder text fields the cursor overlaps with placeholder text while it is working fine with single-line.
TextField(
keyboardType: TextInputType.multiline,
maxLines: question.fieldType == "textarea" ? 4 : 1,
decoration: InputDecoration(label: Text('${question.fieldLabel}')),
)

 Question posted in
Question posted in 



2
Answers
try this
here the cursor will be positioned at the top of the text field, preventing it from overlapping with the placeholder text.
and let us know any.
Refer this
https://www.geeksforgeeks.org/multiline-textfield-in-flutter/
Hope this will give you the solution.