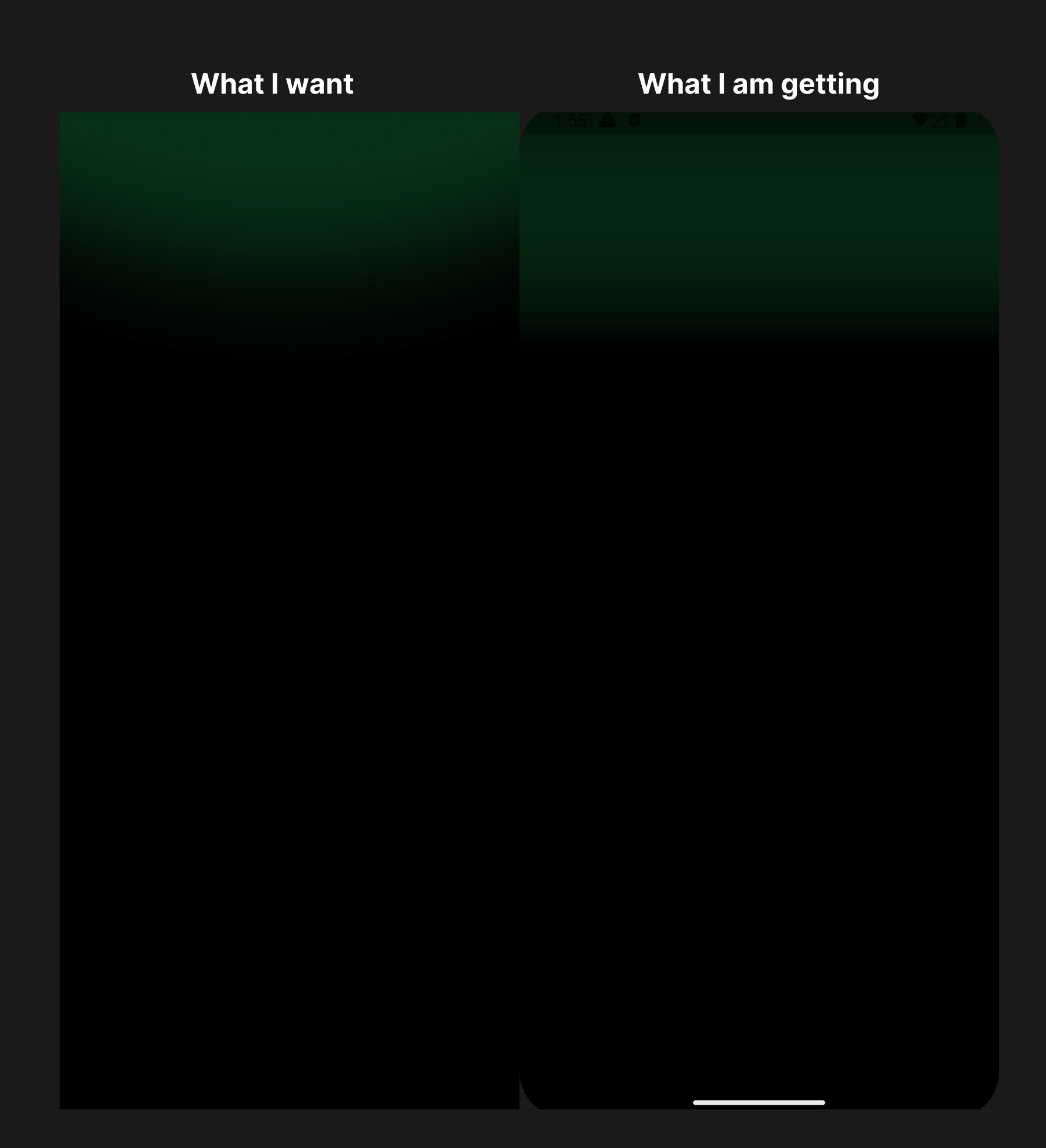
I want to achieve the following gradient effect in flutter where the gradient has rounded edges at bottom left and right.
Widget _buildTopBar() {
return Container(
height: .35.sh,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
const Color(0xFF1ED760).withAlpha(25),
Colors.black.withOpacity(0.6),
],
stops: const [
0.0,
.3,
],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
tileMode: TileMode.repeated),
),
);
}
I also tried giving the container border radius. But it’s not giving the desired effect.





2
Answers
Try experimenting with one of the following in your BoxDecoration, adjusting the radius or elliptical values:
With the .elliptical option for instance, I got this:
@Archit Arora Please review the provided code; it should assist you in achieving your desired output.
Output: