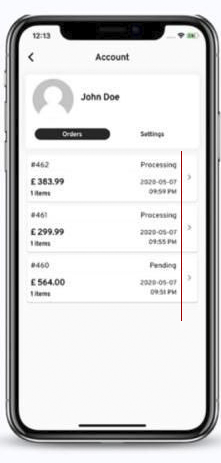
I am creating UI of account page with order list. I need to add arrow button to right side of basket widget. I created column with 3 rows, but i don’t know how to add arrow button to right side.
class BasketItem extends StatelessWidget {
const BasketItem({
super.key,
});
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.symmetric(horizontal: 10, vertical: 2),
height: 95,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10)
),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('#462', style: TextStyle(fontWeight: FontWeight.bold, color: Colors.grey[700]),),
Text('Processing', style: TextStyle(fontWeight: FontWeight.bold, color: Colors.grey[700]),),
],
),
SizedBox(height: 15),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('299.99', style: TextStyle(fontWeight: FontWeight.bold, color: Colors.grey[700], fontSize: 18),),
Text('2023-09-21', style: TextStyle(fontWeight: FontWeight.bold, color: Colors.grey[700]),),
],
),
SizedBox(height: 5),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('1 item', style: TextStyle(fontWeight: FontWeight.bold, color: Colors.grey[700]),),
Text('09:31 PM', style: TextStyle(fontWeight: FontWeight.bold, color: Colors.grey[700]),),
],
),
],
),
);
}
}





2
Answers
Wrap your
ColumnwithRowand expand theColumnwithExpandedComplete Code : –
Output : –
You can try card and columns for this example. This is the basic way, you can try learnin some another ways. You can change font sizes and spacing between columns.