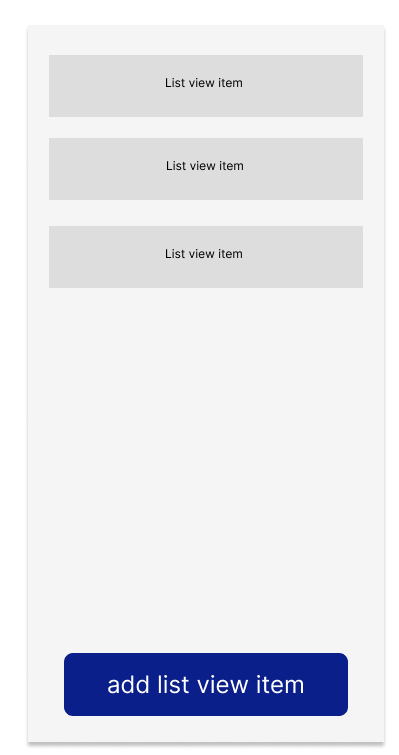
I want to know how to add a button under the list view and add to this list view by button
without an error
and this by making a scrollable list view
I want this because when adding to the list view from the button the list view gets an error on the screen
this an error
════════ Exception caught by rendering library ═════════════════════════════════
The following assertion was thrown during layout:
A RenderFlex overflowed by 47 pixels on the bottom.
The relevant error-causing widget was
Column
alert_list_screen.dart:39
You can inspect this widget using the 'Inspect Widget' button in the VS Code notification.
The overflowing RenderFlex has an orientation of Axis.vertical.
The edge of the RenderFlex that is overflowing has been marked in the rendering with a yellow and black striped pattern. This is usually caused by the contents being too big for the RenderFlex.
Consider applying a flex factor (e.g. using an Expanded widget) to force the children of the RenderFlex to fit within the available space instead of being sized to their natural size.
This is considered an error condition because it indicates that there is content that cannot be seen. If the content is legitimately bigger than the available space, consider clipping it with a ClipRect widget before putting it in the flex, or using a scrollable container rather than a Flex, like a ListView.
The specific RenderFlex in question is: RenderFlex#50fae relayoutBoundary=up6 OVERFLOWING
════════════════════════════════════════════════════════════════════════════════
my code (screen & reusable widget)
NOTE I use cubit and the newDepot list is a place for storing data in
var depot = DepotDatabaseCubit.get(context).newDepotList;
Expanded(
child: Container(
child: depotBuilder(
depot: depot,
),
),
),
Container(
child: elevatedButton(
name: 'Add new depot',
onPressed: () {
....
},
),
),
the elevatedButton is a normal reusable widget to see the normal button but I just change the child widget to a name to add a label to the button
the depotBuilder widget
this widget takes data and presentation to the screen by list view
Widget depotBuilder({required List<Map> depot}) {
return ListView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemBuilder: (context, index) => depotItem(
context: context,
model: depot[index],
),
itemCount: depot.length,
);
}
the depotItem is the item of the list view when running the app you will add the new item for the list view
Widget depotItem({
required Map model,
required BuildContext context,
}) {
return Padding(
padding: const EdgeInsets.all(5),
child: Container(
height: 56,
decoration: BoxDecoration(
color: Colors.white,
boxShadow: [
containerBoxShadow(),
],
borderRadius: BorderRadius.circular(8),
),
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 10, horizontal: 10),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
textBaseline: TextBaseline.alphabetic,
children: [
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Text(
...
),
),
],
),
),
),
);
}





3
Answers
I want to add a new item in the list view without in the layout by making
a scrollable list viewmean when adding a new item can user scroll to see this itemYou can try using Expanded listview and button like below.
You can use a SingleChildScrollView() inside a Column, for example: