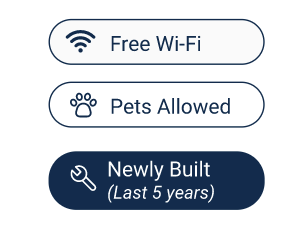
I need to give fixed width for the chip widget like this image 
return SizedBox(
width: MediaQuery.of(context).size.width * 0.4,
child: ChoiceChip(
side: BorderSide(color: Color.fromARGB(255, 10, 60, 100)),
backgroundColor: Colors.transparent,
selectedColor: Color.fromARGB(255, 10, 60, 100),
label: Text(
'Free Wifi',
style: isChecked ? _filterButtonTextStyle : _g4LabelNormal,
maxLines: 2,
),
selected: isChecked,
avatar: SvgPicture.asset(
'assets/images/wifi.svg',
width: _filterAmenityIcon,
height: _filterAmenityIcon,
color: isChecked ? _whiteColor : _filterAmenityColor),
onSelected: (value) {
}));




2
Answers
Found the Answer. Need to give size for Label not Entire Chip.