This is my code.
I declare like this :
var selectedEquipment;
this is my code to add default value in dropdown
if(!isNew) {
setState(() {
selectedEquipment = intervention['equipment'];
});
}
And in my DropdownButton
DropdownButtonFormField(
value: selectedEquipment,
icon: const Icon(Icons.arrow_drop_down_circle_outlined),
iconSize: 24,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Equipment',
labelStyle: TextStyle(color: cGrey, fontSize: 14),
floatingLabelStyle: TextStyle(color: cPrimary, fontSize: 18, fontWeight: FontWeight.w700),
),
items: equipmentList.map((item){
return DropdownMenuItem(
value: item,
child: Text(
item['label'],
style: const TextStyle(color: Colors.black),
),
);
}).toList(),
onChanged: (newValue) {
setState(() {
selectedEquipment = newValue;
isEquipment = true;
});
// selectEquipment(newValue);
},
),
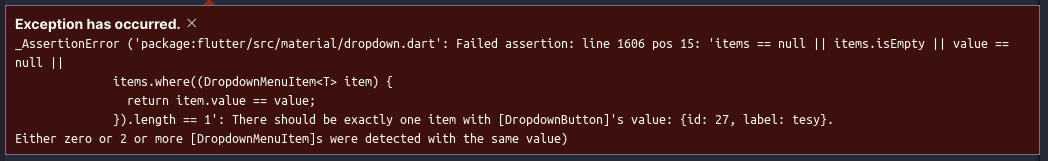
When I run, I have this error
Exception has occurred.
_AssertionError ('package:flutter/src/material/dropdown.dart': Failed assertion: line 1606 pos 15: 'items == null || items.isEmpty || value == null ||
items.where((DropdownMenuItem<T> item) {
return item.value == value;
}).length == 1': There should be exactly one item with [DropdownButton]'s value: {id: 27, label: tesy}.
Either zero or 2 or more [DropdownMenuItem]s were detected with the same value)





2
Answers
I solved this issu. I added equatable and It work fine now
New Answer
item returns a List type and value takes string type.
Change
value: item,intovalue: item['id']Old Reply(Not Working):
When your app/page initialize the value of
selectedEquipmentis empty.For this reason it is showing the
There should be exactly one item with [DropdownButton]'s value.Try to initialize the value of
selectedEquipmentininitStateor
or you can give a value to
selectedEquipmentwhen declaring for first time