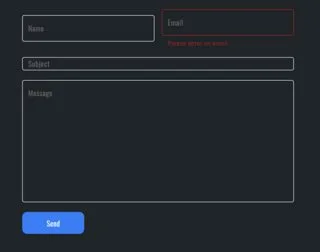
I’m building a contact form for my website, and I can’t figure out why the box get elevated on error, also the subject field get kind of compressed.
Any idea on how to fix it?
Here the code:
return SizedBox(
height: 460,
width: MediaQuery.of(context).size.width > 900
? MediaQuery.of(context).size.width * 0.4
: MediaQuery.of(context).size.width * 0.6,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
Expanded(
child: TextFormField(
autovalidateMode: AutovalidateMode.onUserInteraction,
...
),
const SizedBox(width: 15),
Expanded(
child: TextFormField(
autovalidateMode: AutovalidateMode.onUserInteraction,
...
),
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter an email';
} else if (!isValidateEmail(value)) {
return 'Please enter a valid email';
}
return null;
},
),
),
],
),
SizedBox(
height: 250,
child: Expanded(
child: TextFormField(
maxLines: 20,
...
),
),
),
),
],
),
);

 Question posted in
Question posted in 


2
Answers
try this:
The error text makes the
TextInputFieldlarger. To display both fields at the same height, you have two options. Either wrap the field in aSizedBoxor use ahelperTextwith a single space.You can find the original post with an example here.