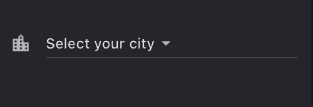
I’m new to flutter. I have a drop down button that is expanded inside a row. How can I center the value and the icon visible on the screen? Here’s the problem I’m facing:
Here’s the code:
import 'package:flutter/material.dart';
import 'package:practice_app/constants.dart';
class StyledDropDownButton extends StatefulWidget {
const StyledDropDownButton({super.key});
@override
State<StyledDropDownButton> createState() => _StyledDropDownButtonState();
}
class _StyledDropDownButtonState extends State<StyledDropDownButton> {
String selectedCity = kCities.first;
@override
Widget build(BuildContext context) {
return Column(
children: [
//Other widgets
Row(
children: [
Icon(Icons.location_city, color: Colors.grey[300]),
const SizedBox(width: 16),
Expanded(
child: DropdownButton(
value: selectedCity,
items: [
...kCities.map(
(city) => DropdownMenuItem(
value: city,
child: Text(city),
),
),
],
onChanged: (value) {
setState(() {
selectedCity = value!;
});
},
),
),
],
)
],
);
}
}
The parent of this widget is scaffold -> materialApp.
How can I center the ‘Select your city’ and down arrow?





2
Answers
If you give me the code, I give to you exact solution. Unless you wanna give, you can do these codes
or
I set the
isExpandedoption of the dropdown button to true. Then I wrapped my items in aCenterwidget inside of my builder.After