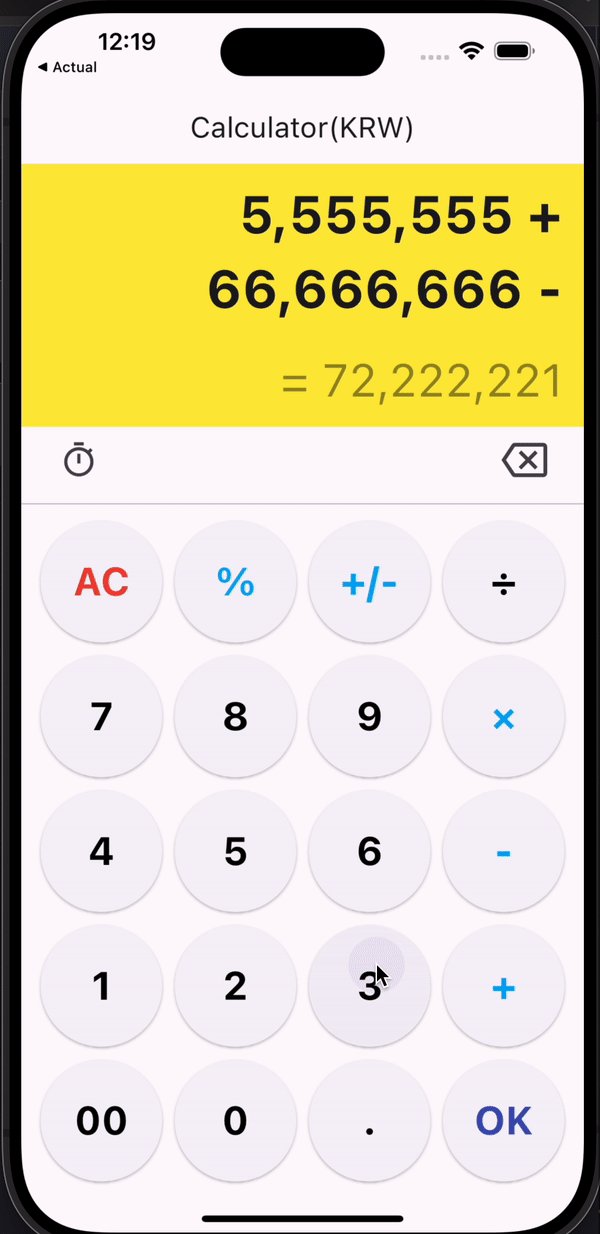
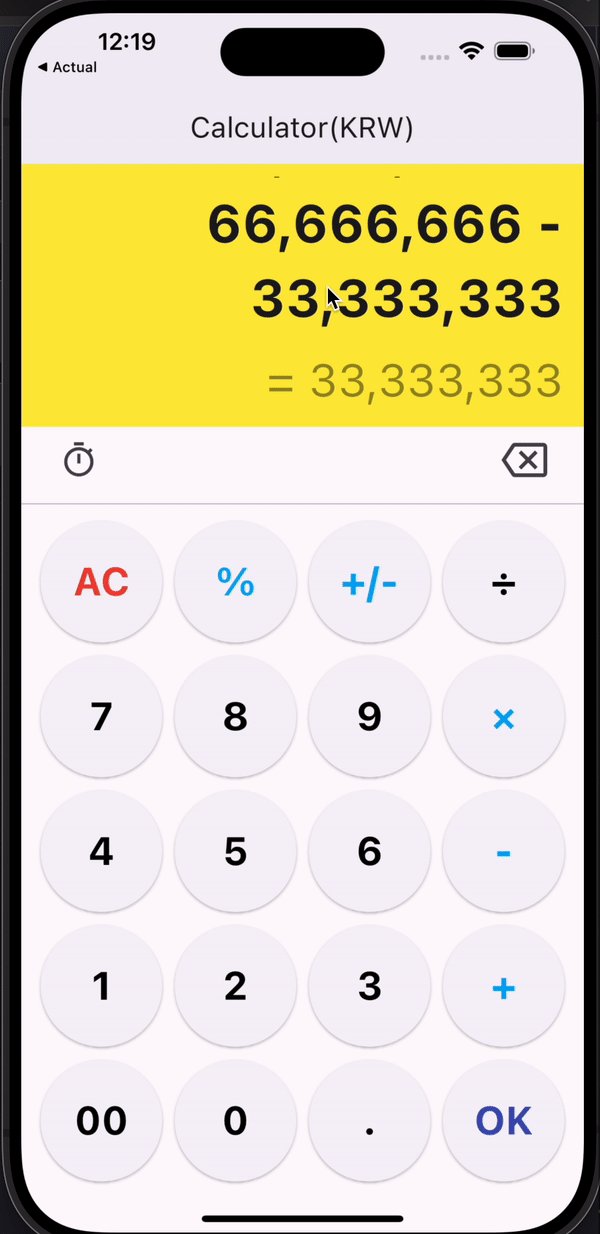
I want the user to be able to scroll manually, but also automatically scroll to the bottom when the text changes and when text is out of bound.
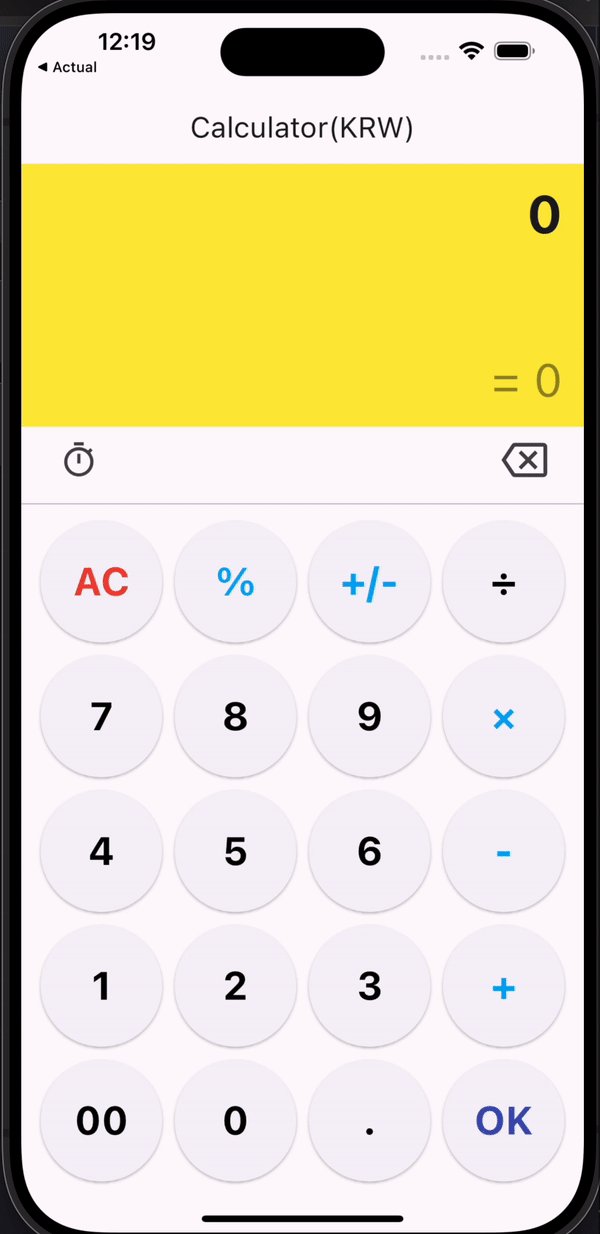
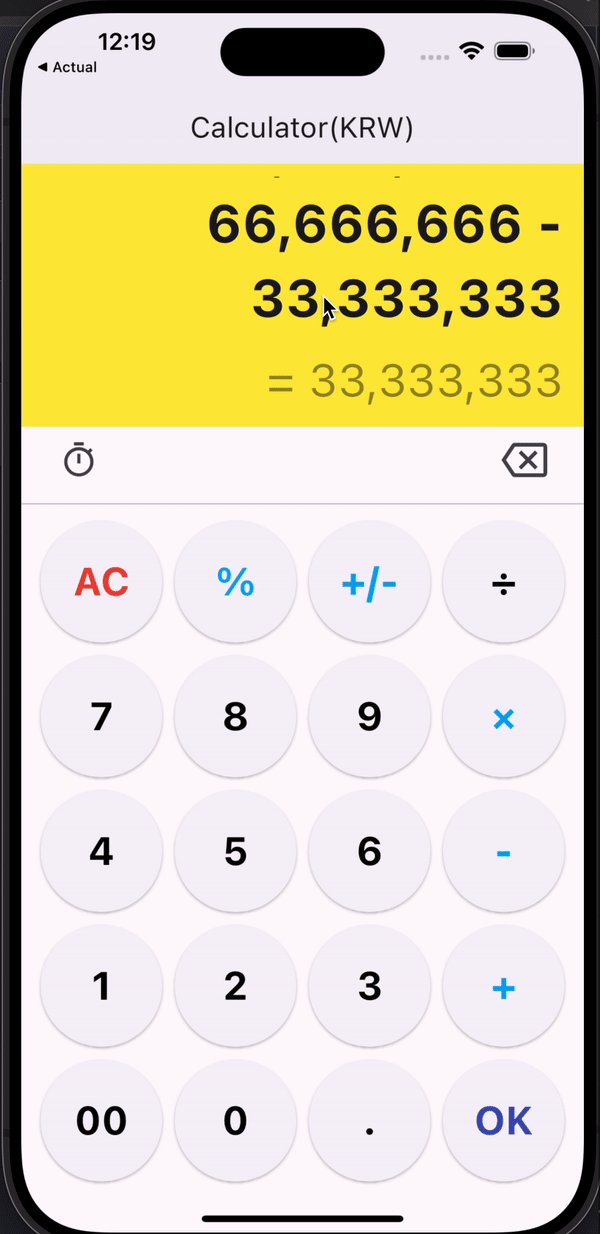
This is my calculator app. As you can see, I didn’t solve my problem.
class _CalculatorDisplayWidgetState extends State<_CalculatorDisplayWidget> {
final ScrollController controller = ScrollController();
@override
void initState() {
super.initState();
controller.addListener(listener);
}
void listener() {
if (controller.offset < controller.position.maxScrollExtent) {
controller.jumpTo(
controller.position.maxScrollExtent,
);
}
}
@override
void dispose() {
super.dispose();
controller.dispose();
}
@override
Widget build(BuildContext context) {
return Expanded(
child: Container(
width: MediaQuery.of(context).size.width,
color: Colors.yellow,
padding: const EdgeInsets.symmetric(horizontal: 16.0, vertical: 10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Expanded(
child: SingleChildScrollView(/// TODO
controller: controller,
child: Text(
widget.state.expression,
style: textStyle.copyWith(
fontSize: 40,
),
textAlign: TextAlign.right,
),
),
),
],
),
),
);
}
}
in this code, i wrote controller and listener, but it is not what i want.
if there are some solutions, please help me 🙂 Thanks.





2
Answers
I solved my problem by didUpdateWidget. here is my code.
just change
Expandedtocontainerinside theSingleChildScrollView