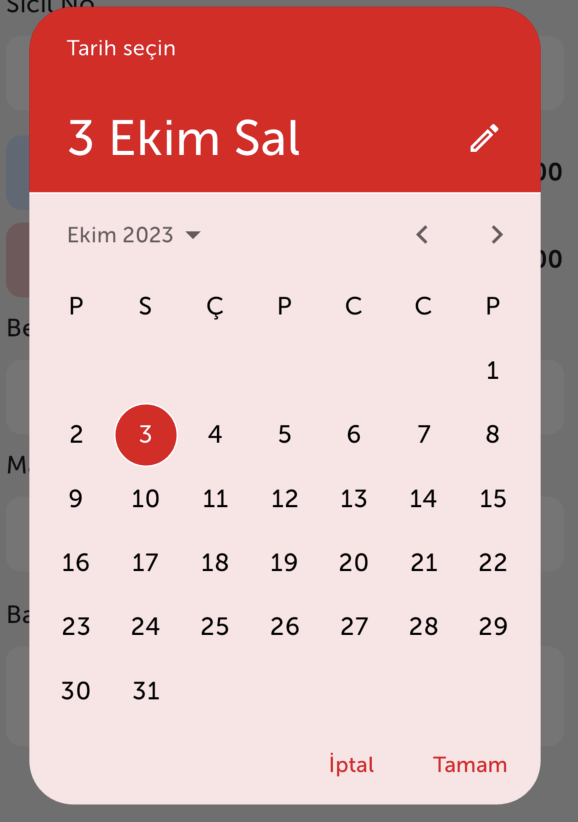
I tried lots of combinations but still can not get a solid opaque white color on the background of this picker.
There is a pinkish blend always.
This is the builder of my showDatePicker method:
builder: (BuildContext context, Widget? child) {
return Theme(
data: Theme.of(context).copyWith(
colorScheme: const ColorScheme.light(
primary: ThemeColors.crimson,
onBackground: Colors.white,
),
dialogBackgroundColor: Colors.white,
datePickerTheme: const DatePickerThemeData(
headerBackgroundColor: ThemeColors.crimson,
headerForegroundColor: Colors.white,
backgroundColor: Colors.white,
In lots of examples the backgroundColor of DatePickerThemeData is suggested to for this. However there is always a pink or red blending that prevents a solid white background.





2
Answers
The color blend on the background of a date picker comes from Material 3, which is enabled for your app (it’s the
useMaterial3option inThemeData). You can, however, disable this option specifically for your date picker by providing custom builder on theshowDatePickerfunction and wrap thechild(which is aDatePickerDialog) with aThemewidget:This will give you the Material 2 date picker dialog which by default has a white background.
The pink blend comes from
surfaceTintColorproperty ofDatePickerThemeData, so you can set it to transparent to have your date picker reflect the actual color ofbackgroundColor.The documentation for
Material.surfaceTintColorexplains this behavior: