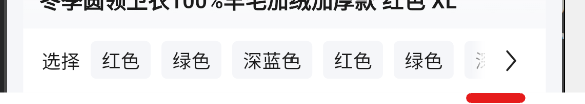
I’m trying to create a row container with no width limit, and when its child elements overflow and need to wrap, fade the overflowing child elements.
My current solution is to use Rich.text, but it doesn’t feel like a good idea. It is for text. Do you have a better solution?
import 'package:flutter/material.dart';
class NoWrap extends StatelessWidget {
const NoWrap({
super.key,
required this.children,
});
final List<Widget> children;
@override
Widget build(BuildContext context) {
return Text.rich(
overflow: TextOverflow.fade,
softWrap: false,
TextSpan(
children: [for (final child in children) WidgetSpan(child: child)],
),
);
}
}
fade | ellipsis | clip overflowing child elements without using Rich.text





2
Answers
return OverflowBox(
minWidth: 0,
minHeight: 0,
maxWidth: double.infinity,
child: Row(
children: [
for (final child in children)
Expanded(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 4.0),
child: child,
),
),
],
),
Try this,
You can achieve this by using 2 different widgets.
OverflowBoxwidget.Here’s the code
ClipRectwidgetYou can use this