I’ve got a simple list of menu items – and I have limited control over the text that goes in them. Demo: https://zapp.run/edit/flutter-zu7g06nwu7h0?entry=lib/main.dart&file=lib/menu_card.dart
- Futurebuilder
- List Item
|- Row
|- Image
|- Column
|- Text
|- Text
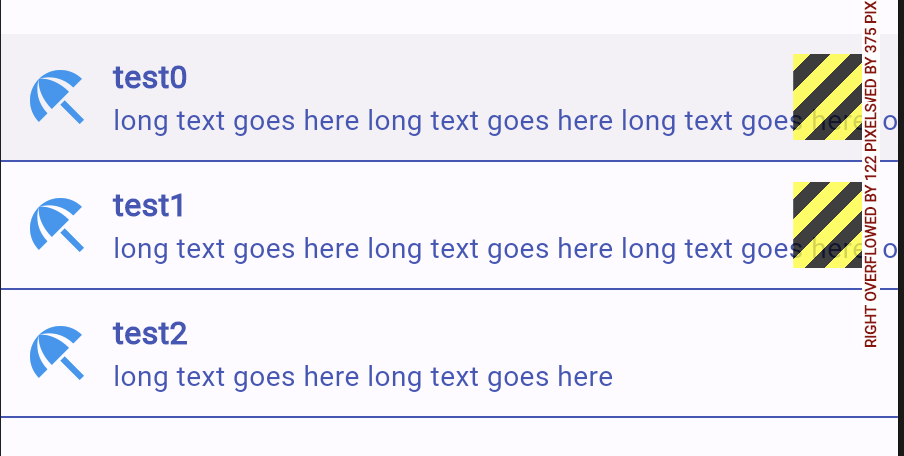
and it should end up looking like this. How do I get the clip to work and not get the overflow error?
The list is generated using a futurebuilder but in the demo I have this
class MenuCard extends StatelessWidget {
const MenuCard({
Key? key,
required this.parentLabel,
required this.menuRow,
}) : super(key: key);
final String parentLabel;
final MenuRow menuRow;
final int _associationId = 22;
void getPage(BuildContext context) {
Widget nextPage;
nextPage = MenuListScreen(
menu: 'mobilehome',
label: menuRow.label,
associationId: _associationId,
);
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => nextPage,
));
}
@override
Widget build(BuildContext context) {
// this needs to be here because of the context
Color textColor = Theme.of(context).colorScheme.primary;
Color splashColor = Theme.of(context).colorScheme.primary.withOpacity(0.40);
if (menuRow.colour == 'green') {
textColor = Theme.of(context).colorScheme.secondary;
splashColor = Theme.of(context).colorScheme.secondary;
}
return InkWell(
splashColor: splashColor,
onTap: () => getPage(context),
child: Container(
width: double.infinity,
padding: const EdgeInsets.symmetric(horizontal: 10, vertical: 10),
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(color: textColor),
),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(
Icons.beach_access,
color: Colors.blue,
size: 36.0,
),
const SizedBox(
width: 10,
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
MenuItemLabel(menuRow: menuRow, textColor: textColor),
MenuItemDescription(menuRow: menuRow, textColor: textColor),
],
),
],
),
),
);
}
}
The text widget is
class MenuItemDescription extends StatelessWidget {
const MenuItemDescription({
Key? key,
required this.menuRow,
required this.textColor,
}) : super(key: key);
final MenuRow menuRow;
final Color textColor;
@override
Widget build(BuildContext context) {
if (menuRow.description.isNotEmpty) {
return Text(
menuRow.description,
maxLines: 2,
softWrap: true,
overflow: TextOverflow.clip,
style: TextStyle(
color: textColor,
fontSize: 14,
),
);
}
return const SizedBox(width: 1);
}
}





2
Answers
You could try this options:
1. add expanded widget
Adding an expanded widget gives your widget the ability to take the whole space of the row, this will make your description text create a new line below.
2. Adding TextOverflow.ellipsis
This will truncate the text with an ellipsis (…)
Because the row main axis constraints is infinity. You should wrap you Column with Expanded widget inside the Row