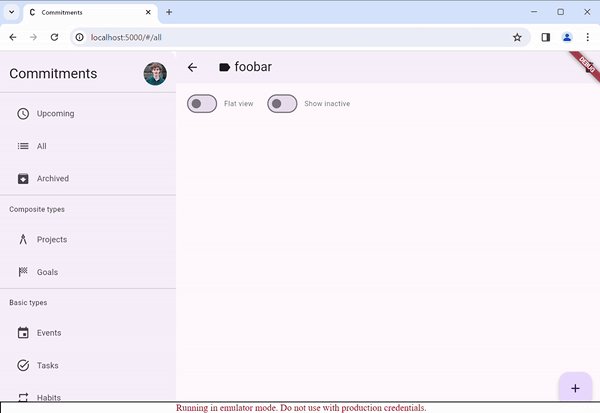
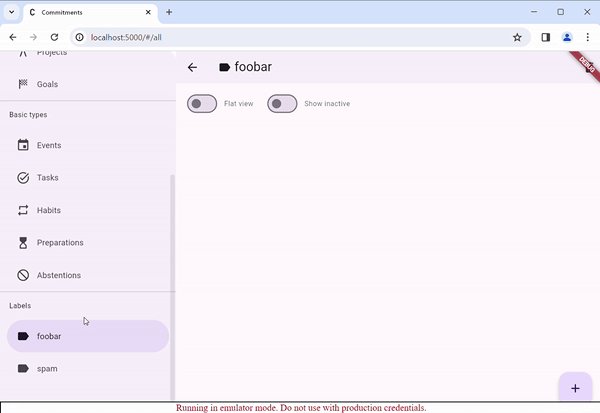
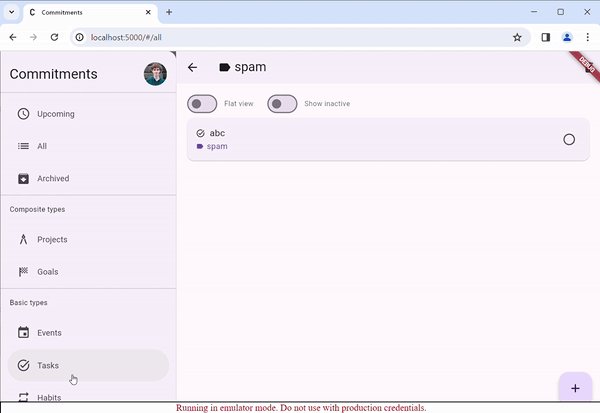
I have a NavigationDrawer that on large screens I keep open and fixed on the left side of the screen.
Each route’s builder creates a screen as follows:
Row(children: [
const CustomDrawer(),
Expanded(child: scaffold),
])
Right now, the drawer is rebuilt on each screen.
This means, among other things, that the scroll state of the drawer is not persisted, and that the drawer is animated together with the rest of the screen (animation slowed down for illustration purposes):
I want the drawer to be persistent across all screens.
This includes that the state (such as the scroll state) be preserved, and that the drawer remains fixed without animation when a new page is pushed.
How do I achieve this?
I’ve looked into similar situations, but I couldn’t find a solution suited for this situation. For example, a custom Navigator allows setting a custom bottom navigation bar, but not a drawer.





2
Answers
That is because your
draweris inside yourbodyofscaffold, There is a property ofscaffoldwidget nameddrawerand you can put it inside, but there might be an issue, whenever you go to a new page, the drawer will actually close. I believe for web or desktop, it is nice to add a package.Side Navigation. Hope this helps.
It is rebuilt because you navigate to a new screen. This is not the desired behaviour of a navigation drawer or bar. You could use either the package Go Router (you can make it to not refresh when you navigate between pages) or the Navigation Rail Class.
https://api.flutter.dev/flutter/material/NavigationRail-class.html
And you could make something like this for example with the Navigation Rail Class:
https://m3.material.io/components/navigation-rail/overview
The way you implemented it is to navigate to a new screen which means that the whole UI changes. The right behavior is to show screens in the body of your Scaffold while the navigation rail for example stays the same. There are also more techniques but i believe those i recommended to you are the best fit for your application.