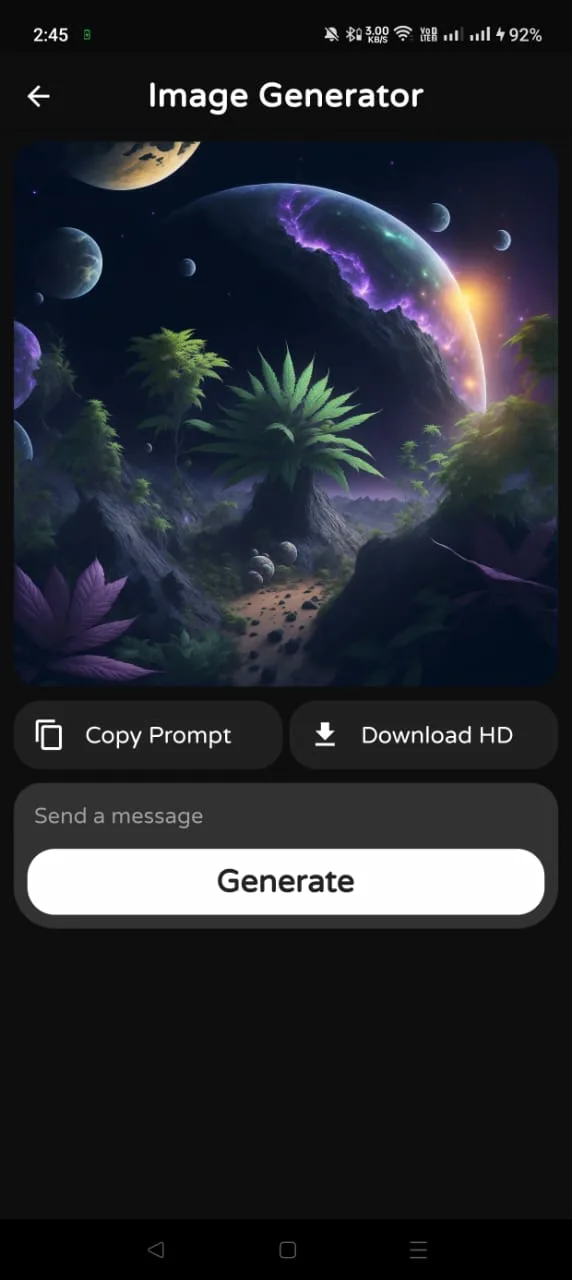
I want to make the container of "send a message" container take the remaining height of screen.
I tried using wrapping the container with expanded and flexible but it’s not working.
Image of the page
Complete page code:
import 'dart:async';
import 'dart:ui';
import 'package:chatbot/const/constants.dart';
import 'package:chatbot/widgets/chat_message.dart';
import 'package:chatbot/widgets/dot_animation.dart';
import 'package:flutter/material.dart';
import 'package:chat_gpt_sdk/chat_gpt_sdk.dart';
import 'package:flutter_chat_bubble/chat_bubble.dart';
import '../api/api_key.dart';
import '../widgets/Button.dart';
class ImageGeneratorScreen extends StatefulWidget {
const ImageGeneratorScreen({super.key});
@override
State<ImageGeneratorScreen> createState() => _ImageGeneratorScreenState();
}
class _ImageGeneratorScreenState extends State<ImageGeneratorScreen> {
final TextEditingController controller = new TextEditingController();
OpenAI? openAI;
StreamSubscription? subscription;
bool isTyping = false;
@override
void initState() {
super.initState();
openAI = OpenAI.instance.build(token: openAIApiKey);
}
@override
void dispose() {
super.dispose();
subscription?.cancel();
}
void receiveMessage() async {
final request = ChatCompleteText(
messages: [Messages(role: Role.user, content: controller.text)],
maxToken: 200,
model: GptTurbo0301ChatModel());
final response = await openAI?.onChatCompletion(request: request);
ChatMessage receivedMessage = ChatMessage(
text: response!.choices[0].message!.content,
isMe: false,
);
setState(() {});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Padding(
padding: const EdgeInsets.only(top: 10.0),
child: Text(
'Image Generator',
style: TextStyle(
fontSize: 24, fontWeight: FontWeight.w700, letterSpacing: 0.6),
),
),
elevation: 2,
centerTitle: true,
leading: Padding(
padding: const EdgeInsets.only(top: 10.0),
child: GestureDetector(
child: Icon(Icons.arrow_back),
onTap: () {
Navigator.pop(context);
},
),
),
),
body: SingleChildScrollView(
child: Stack(
children: [
SafeArea(
child: Column(
children: [
Padding(
padding: EdgeInsets.symmetric(horizontal: 10, vertical: 10),
child: Container(
child: ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Image.asset('assets/images/default_image.jpg'),
),
),
),
Row(
children: [
SizedBox(
width: 10,
),
Button(
text: 'Copy Prompt',
icon: Icons.copy,
),
SizedBox(
width: 5,
),
Button(
text: 'Download HD',
icon: Icons.download,
),
SizedBox(
width: 10,
),
],
),
BottomMessageScreen(),
],
),
),
],
),
),
);
}
Widget BottomMessageScreen() {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 10.0).copyWith(bottom: 5),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20).copyWith(
bottomLeft: Radius.circular(30),
bottomRight: Radius.circular(30),
),
color: DarkModeColors.textFieldColor,
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 15.0),
child: TextField(
keyboardType: TextInputType.multiline,
maxLines: null,
textCapitalization: TextCapitalization.sentences,
style: TextStyle(
color: Colors.white,
),
controller: controller,
onSubmitted: (value) {},
decoration: InputDecoration(
hintText: "Send a message",
hintStyle: TextStyle(color: Colors.grey),
border: InputBorder.none,
),
),
),
Container(
width: double.infinity,
margin: EdgeInsets.symmetric(horizontal: 10).copyWith(bottom: 10),
padding: EdgeInsets.symmetric(vertical: 10),
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.white,
),
child: Text(
'Generate',
style: TextStyle(fontSize: 23,fontWeight: FontWeight.w900),
),
)
],
),
),
);
}
Widget TypingIndicator() {
return Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(left: 10.0),
child: CircleAvatar(
child: Icon(Icons.abc),
radius: 15,
),
),
ChatBubble(
clipper: ChatBubbleClipper5(type: BubbleType.receiverBubble),
alignment: Alignment.topLeft,
margin: EdgeInsets.only(bottom: 10, left: 10),
padding: EdgeInsets.all(0).copyWith(bottom: 5),
backGroundColor: Colors.grey.shade800,
child: Container(
height: 40,
width: 60,
child: DotAnimation(),
),
)
],
);
}
}
Code of bottom part:
Widget BottomMessageScreen() {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 10.0).copyWith(bottom: 5),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20).copyWith(
bottomLeft: Radius.circular(30),
bottomRight: Radius.circular(30),
),
color: DarkModeColors.textFieldColor,
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 15.0),
child: TextField(
keyboardType: TextInputType.multiline,
maxLines: null,
textCapitalization: TextCapitalization.sentences,
style: TextStyle(
color: Colors.white,
),
controller: controller,
onSubmitted: (value) {},
decoration: InputDecoration(
hintText: "Send a message",
hintStyle: TextStyle(color: Colors.grey),
border: InputBorder.none,
),
),
),
Container(
width: double.infinity,
margin: EdgeInsets.symmetric(horizontal: 10).copyWith(bottom: 10),
padding: EdgeInsets.symmetric(vertical: 10),
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.white,
),
child: Text(
'Generate',
style: TextStyle(fontSize: 23,fontWeight: FontWeight.w900),
),
)
],
),
),
);
}
I tried using wrapping the container with expanded and flexible but it’s not working.





2
Answers
You need a
SizedBox.expand, which ensures that the parent space is completely consumed, and the child is told to be as big as it wants inside that.I’ve been known to insert these as the
bodyof a Scaffold to make sure my layout takes the entire screen.You are having
body: SingleChildScrollView, adding Expanded on body will cause constraints issue(infinite height). cant see the use case of this. You can remove it if i am getting it correctly. UseLayoutBuilderon top to get the size of view. Also removing SingleChildScrollView will allow expanded as child.