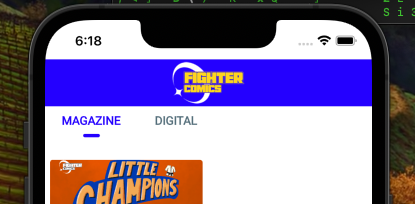
I’m building a Flutter app and when I try to use SliverAppBar it does not apply background color to all screen’s top, like in the image.
The edges of the clock and network are not in blue.
What am I missing in my code?
return SliverAppBar(
pinned: widget.isPinAppBar,
snap: false,
floating: false,
titleSpacing: 0,
elevation: 0,
forceElevated: true,
backgroundColor: HexColor('2400ff'),
// Theme.of(context).colorScheme.background.withOpacity(config.opacity),
title: PreviewOverlay(
index: 0,
config: logoConfig as Map<String, dynamic>?,
builder: (value) {
final appModel = Provider.of<AppModel>(context, listen: true);
return Selector<CartModel, int>(
selector: (_, cartModel) => cartModel.totalCartQuantity,
builder: (context, totalCart, child) {
return Selector<NotificationModel, int>(
selector: (context, notificationModel) =>
notificationModel.unreadCount,
builder: (context, unreadCount, child) {
return Logo(
config: config,
logo: appModel.themeConfig.logo,
notificationCount: unreadCount,
totalCart: totalCart,
onSearch: () {
FluxNavigate.pushNamed(RouteList.homeSearch);
},
onCheckout: () {
FluxNavigate.pushNamed(RouteList.cart);
},
onTapNotifications: () {
FluxNavigate.pushNamed(RouteList.notify);
},
onTapDrawerMenu: () =>
NavigateTools.onTapOpenDrawerMenu(context),
);
},
);
},
);
}),
);





2
Answers
Add this inside your
void main(){}inmain.dartI guess your code having no issues, unfortunately i couldn’t test your exact code because it’s not complete code.
However I guess you are using SafeArea somewhere opove your code, try to remove it and test it again.
I hope it will solve your issue,
Thanks.