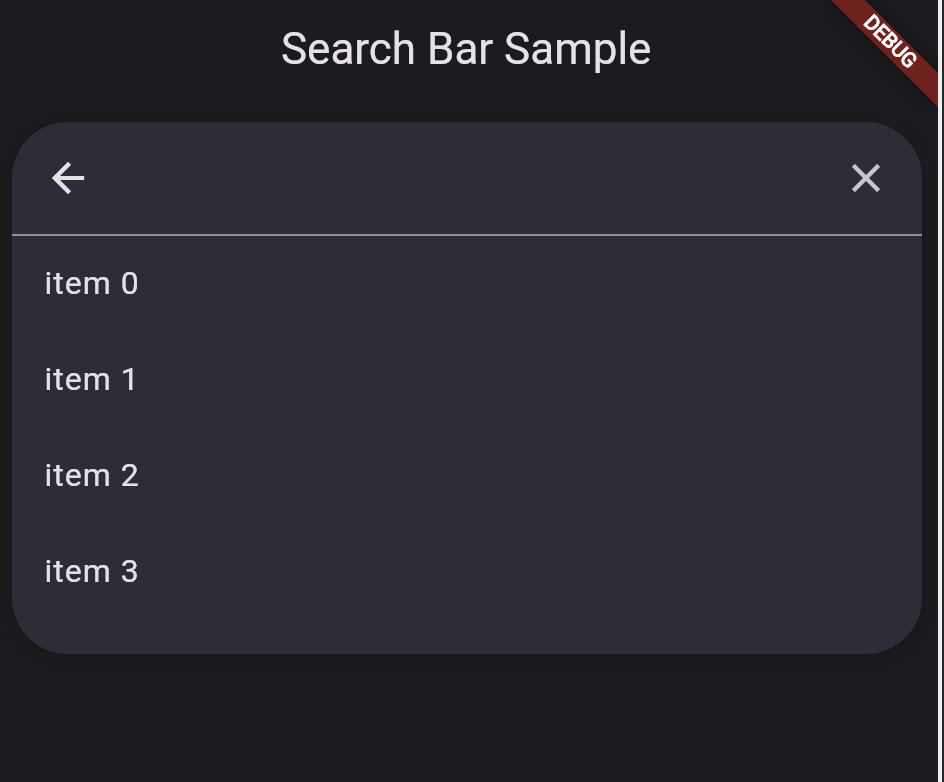
I want to make the list of suggestions appear below the SearchBar like in this example:
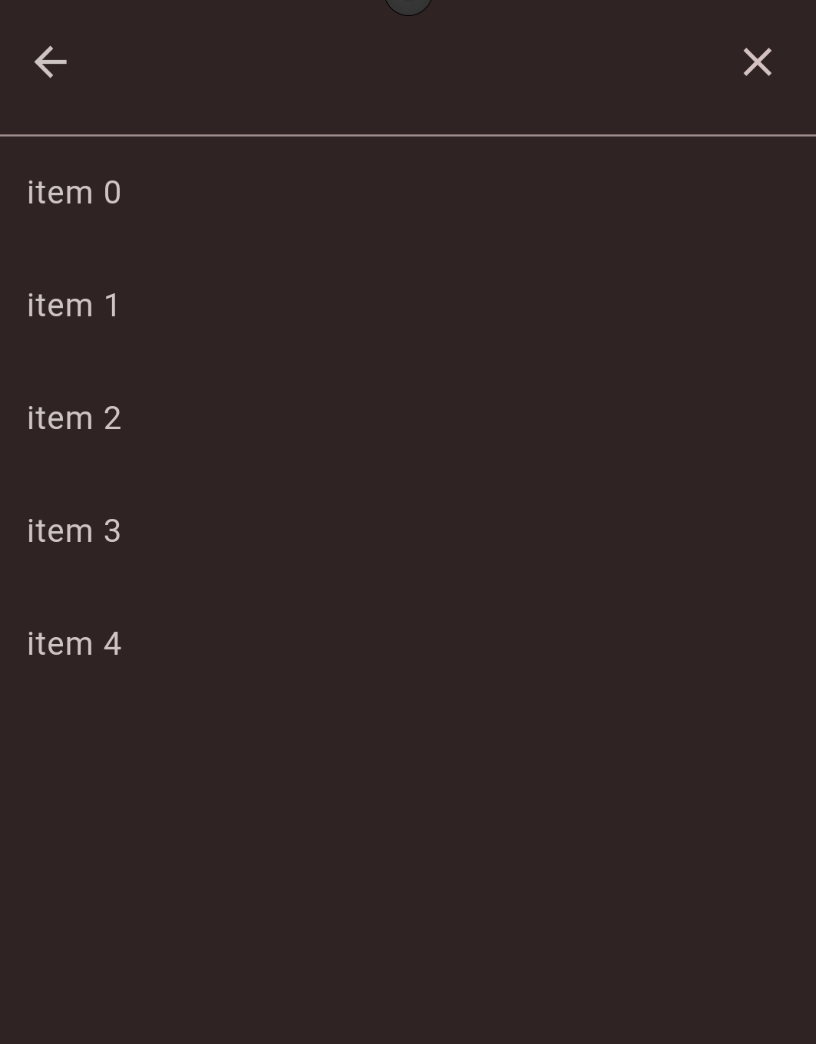
I used the same code in the sample but the search box and the list goes fullscreen like this when the search bar is clicked:
Here’s my code:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Add game'),
leading: IconButton(
icon: const Icon(Icons.arrow_back),
onPressed: () {
Navigator.pop(context);
},
),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
SearchAnchor(
builder: (BuildContext context, SearchController controller) {
return SearchBar(
controller: controller,
padding: const MaterialStatePropertyAll<EdgeInsets>(
EdgeInsets.symmetric(horizontal: 16.0),
),
onTap: () {
controller.openView();
},
onChanged: (value) {
setState(() {
// Update the searchText and button enabled state.
searchText = value;
isButtonEnabled = searchText.isNotEmpty;
});
controller.openView();
},
leading: const Icon(Icons.search),
);
},
suggestionsBuilder:
(BuildContext context, SearchController controller) {
return List<ListTile>.generate(5, (int index) {
final String item = 'item $index';
return ListTile(
title: Text(item),
onTap: () {
setState(() {
controller.closeView(item);
});
},
);
});
},
),
const SizedBox(height: 16),
ElevatedButton(
onPressed: isButtonEnabled ? () => onAddToWatchlistClicked() : null,
style: ElevatedButton.styleFrom(
backgroundColor: lightColorScheme.primary
),
child: const Text('Add to watchlist'),
),
],
),
),
);
}
I tried removing the other children, leaving only the SearchAnchor as the child but it didn’t work. Am I missing something here?






2
Answers
Found it. You just have to add
isFullScreen: falsetoSearchAnchor.You can use
viewConstraintsproperty and setmaxHeightandminHeightlike this: