How to place a Spacer between two TextSpan widgets?
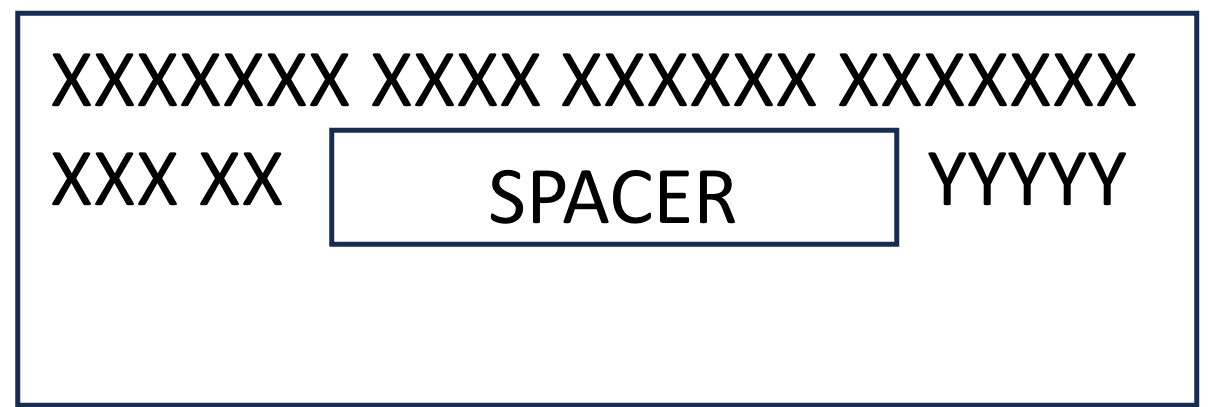
In the next example I have two texts XXX and YYY, and I would like to have a spacer that will push YYY to the right end.
I want to justify statement XXX and then YYYY right aligned and insert a space between the end of XXX and the beginning of YYY.
I tried the following sample, but it does not work:
RichText(
text: TextSpan(
children: [
TextSpan(text: "xxxxx xxxx xx x xxx xxxxx xxx xxxx", style: titleStyle),
const WidgetSpan(child: Spacer()),
TextSpan(text: "yyyy", style: titleStyle),
],
)
);





3
Answers
Use
Flexible()andFull Code,
Currently, there is no direct way of doing it, but it can be achieved by using some tricks. One such approach I could think of is using your TextSpan widget with text ‘yyyy’ twice along with Stack widget, to achieve what you need. The reason for using it twice is that the first YYYY widget will always be invisible but will occupy the same width as the second YYYY and it will always keep a space at the end of the RichText. It’s more difficult for me to explain in words, instead the code will be more helpful.
You can also find the following code at dart pad
Here is the screenshot
It’s probably impossible, simply because
RichTextis a text styling widget, not a layout one (as opposed toRow, for example). So just try to find another solution for your specific problem using more appropriate widgets and don’t waste your time fighting the framework. It’s all about common sense.