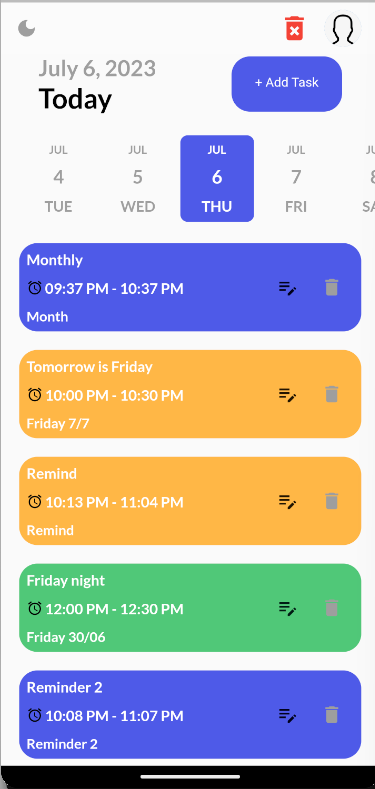
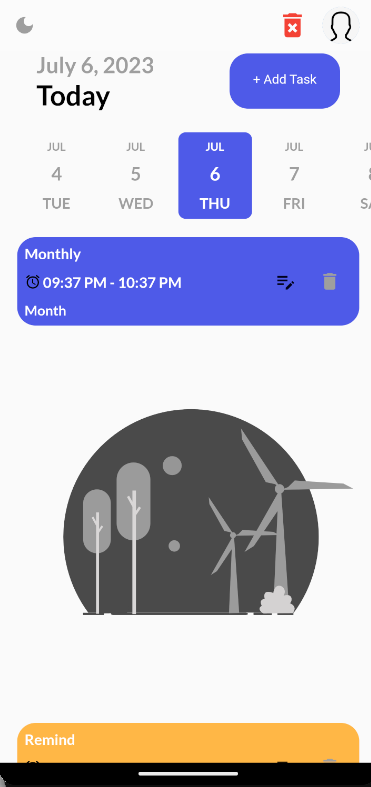
I still new learner in flutter and I need some help. Currently, I able get the ListView from Firebase Firestone that based on the selected date of DatePicker when user click on (figure 1) and I want to display some lottie animation that indicate no data is available for those selected date that did not have any schedule but I unable and no idea to place the return statement. If I replace the return Container() with the lottie animation, it will be show on every date although the date have schedule (image 2) and the quantity of lottie will display according to the list length which is duplicating. Anyone, please help me. Appreciate those help, thank you.
Code:
class HomePage extends StatefulWidget {
const HomePage({super.key});
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final TaskController controller = Get.put(TaskController());
DateTime selectedDate = DateTime.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: appBar(),
body: Column(
children: [
addTaskBar(),
addDateBar(),
const SizedBox(height: 10.0),
GetX<TaskController>(
init: Get.put<TaskController>(TaskController()),
builder: (controller) {
return Expanded(
child: ListView.builder(
itemCount: controller.tasks.length,
itemBuilder: (context, index) {
print('${controller.tasks[index].note} +1');
final _task = controller.tasks[index];
if (_task.repeat == 'Daily' ||
_task.date ==
DateFormat.yMd().format(selectedDate) ||
_task.repeat == 'Weekly' &&
selectedDate
.difference(DateFormat.yMd()
.parse(_task.date!))
.inDays %
7 ==
0 ||
_task.repeat == 'Monthly' &&
DateFormat.yMd().parse(_task.date!).day == selectedDate.day) {
return Container(
margin: const EdgeInsets.symmetric(
horizontal: 20,
vertical: 10,
),
decoration: BoxDecoration(
color: _getBGClr(_task.color!),
borderRadius: BorderRadius.circular(20),
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Expanded(
child: Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Text(
_task.title!,
style: GoogleFonts.lato(
textStyle: const TextStyle(
fontSize: 16,
fontWeight: FontWeight.bold,
color: Colors.white)),
),
const SizedBox(height: 12),
Row(
crossAxisAlignment:
CrossAxisAlignment.center,
children: [
const Icon(
Icons.access_alarm_rounded,
color: Colors.black,
size: 18,
),
const SizedBox(width: 2),
Text(
'${_task.startTime!} - ${_task.endTime!}',
style: GoogleFonts.lato(
textStyle: const TextStyle(
fontSize: 16,
fontWeight:
FontWeight.bold,
color: Colors.white)),
),
],
),
const SizedBox(height: 12),
Row(
crossAxisAlignment:
CrossAxisAlignment.center,
children: [
Text(
_task.note!,
style: GoogleFonts.lato(
textStyle: const TextStyle(
fontSize: 15,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
],
),
],
),
),
IconButton(
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) =>
UpdatingTaskPage(
id: _task.id!,
title: _task.title!,
note: _task.note!,
isCompleted: false,
date: _task.date!,
startTime: _task.startTime!,
endTime: _task.endTime!,
color: _task.color!,
remind: _task.remind!,
repeat: _task.repeat!,
),
),
);
},
icon: const Icon(Icons.edit_note),
),
IconButton(
onPressed: () {
FirestoreDB.deleteTask(_task.id!);
},
icon: const Icon(
Icons.delete,
color: Colors.grey,
),
),
],
),
),
);
}
return Container(); // here is not suitable to placed
}
));
},
),
],
),
);
}
Container addDateBar() {
return Container(
margin: const EdgeInsets.only(top: 20, left: 20),
child: DatePicker(
DateTime.now().subtract(const Duration(days: 2)),
height: 100,
width: 80,
initialSelectedDate: DateTime.now(),
selectionColor: primaryClr, //background colour
selectedTextColor: Colors.white,
dateTextStyle: GoogleFonts.lato(
textStyle: const TextStyle(
fontSize: 20,
fontWeight: FontWeight.w600,
color: Colors.grey,
),
),
dayTextStyle: GoogleFonts.lato(
textStyle: const TextStyle(
fontSize: 16,
fontWeight: FontWeight.w600,
color: Colors.grey,
),
),
monthTextStyle: GoogleFonts.lato(
textStyle: const TextStyle(
fontSize: 12,
fontWeight: FontWeight.w600,
color: Colors.grey,
),
),
onDateChange: (date) {
setState(() {
selectedDate = date;
});
},
),
);
}
}






2
Answers
What you can do is asking if the length of the list is empty then show the lottie widget else return your actual code like this.
You need to do the checking if there’s schedules available for the selected date in the
GetX<TaskController>‘s builder and store the result in the bool and returnListView.builderorLottieaccordingly.I didn’t know, what’s in the controller coming from your GetX builder and how it manage the schedule dates and durations, so you need to think for the login on your own for the checking if there’s schedules for the selected date or not.
I can tell you that high order functions of
Listlike forEach, where and map can be helpful for this.Let me know if you need any other help.