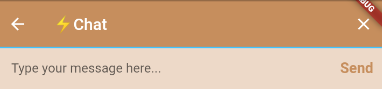
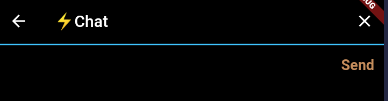
I want to remove following blue Line underneath my appBar.
What have I tried already?
1. changing color of appBar backgroundColor: kTextfieldBorderColor,
2. I have set elevation to 0 elevation: 0
3. Reviewing this similar query here but it doesn’t give any satisfactory answer but only a temporary solution. edit: I tried the solution mentioned here and it doesn’t work by making both Scaffold and appBar transparent
4. I also tried adding toolbarHeight: kToolbarHeight + 1.25, to appBar and this even doesn’t work.
Below am adding the complete Scaffold code, for you to get an idea why its causing this problem.
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: kBackgroundColor,
appBar: AppBar(
backgroundColor: kTextfieldBorderColor,
elevation: 0,
// leading: null,
actions: <Widget>[
IconButton(
icon: Icon(Icons.close),
onPressed: () {
//Implement logout functionality
_auth.signOut();
Navigator.pop(context);
}),
],
title: Text('⚡️Chat'),
),
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container(
decoration: kMessageContainerDecoration,
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Expanded(
child: TextField(
onChanged: (value) {
//Do something with the user input.
},
decoration: kMessageTextFieldDecoration,
cursorColor: kTextfieldBorderColor,
),
),
TextButton(
onPressed: () {
//Implement send functionality.
},
child: const Text(
'Send',
style: kSendButtonTextStyle,
),
),
],
),
),
],
),
),
);
Code of constants used for color, textField etc
const kBackgroundColor = Color(0xffEDD9C8);
const kRoundedButtonColor = Color(0xffC68E5D);
const kTextfieldBorderColor = Color(0xffC68E5D);
const kMessageTextFieldDecoration = InputDecoration(
contentPadding: EdgeInsets.symmetric(vertical: 10.0, horizontal: 20.0),
hintText: 'Type your message here...',
border: InputBorder.none,
);
const kMessageContainerDecoration = BoxDecoration(
border: Border(
top: BorderSide(color: Colors.lightBlueAccent, width: 2.0),
),
);






4
Answers
Try using
Colors.transparentas the background color for appbar and Scaffold.Maybe it’s not appbar border instead textfield border. If this happened you can check. / Add Padding only top: 20 in the textfield / I think it is impossible to have any border in the appbar. Or maybe even styled so that it appears in all cases in main. Cheer
The issue is with these line of codes…
and
It’s the container’s border color.
You can change it to
You’ve set borderSide color for Message container to LightBlueAccent. Change
kMessageContainerDecorationBorderSide color to transparent.