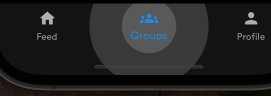
I’m not sure what this shadow/highlight effect is called but how do I remove this?
@override
Widget build(BuildContext context) {
return Scaffold(
body: child,
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Feed',
),
BottomNavigationBarItem(
icon: Icon(Icons.groups),
label: 'Groups',
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Profile',
),
],
currentIndex: _calculateSelectedIndex(context),
onTap: (int idx) => _onItemTapped(idx, context),
elevation: 0,
),
);
}
This is my code right now





3
Answers
The
BottomNavigationBarItemis not a widget but more of a container class whichBottomNavigationBarneeds for the items inside it.So you will need to override
BottomNavigationBarand you can create your ownCustomBottomNavigationBarWrap your BottomNavigationBar() with Theme() and provide ThemeData.
To disable the splash color effect in the BottomNavigationBar, you can override the splash color in the theme of your app to be transparent. Here’s how you can do it