I want a widget to go beyond its parent’s borders. People recommend using Stack with clipBehavior: Clip.none (for example, in this question).
It works, but such a widget is rendered below all the other widgets in the app.
Consider the following code:
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
Widget getTestClipNoneWidget(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: MediaQuery.of(context).size.width,
height: 300.h,
color: Colors.black,
child: Stack(
clipBehavior: Clip.none,
children: [
Positioned(
top: 267.h,
child: Container(
decoration: BoxDecoration(
color: Colors.green,
border: Border.all(
width: 1.r,
color: Colors.red,
),
),
width: 100.w,
height: 50.h,
),
),
],
),
),
Container(
height: 200.h,
width: 50.w,
color: Colors.blue,
),
],
);
}
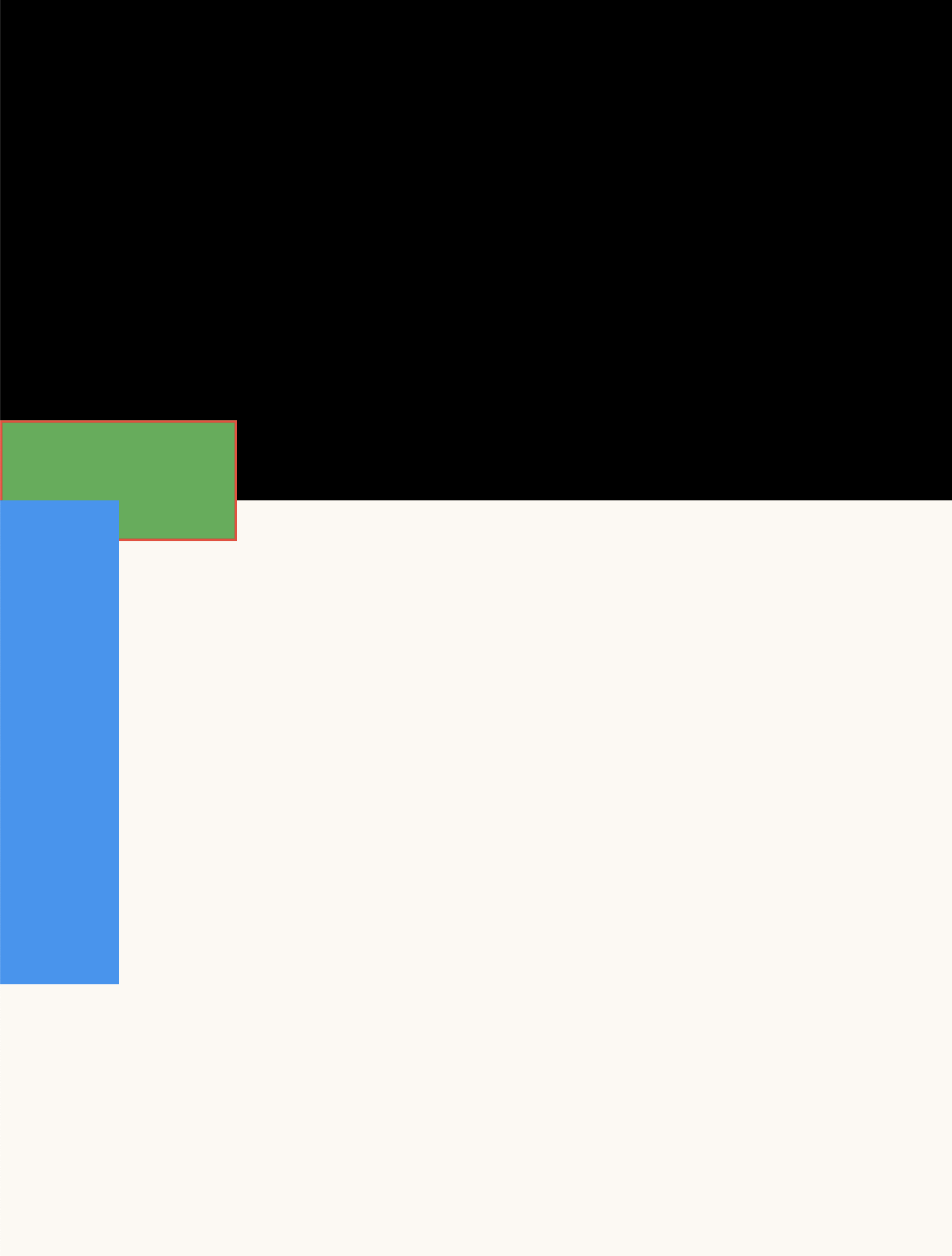
It will produce this (tested in Flutter Web):
The thing is, I want the green box to be above the blue one. How do I achieve that? Ideally in all platforms, not only in Flutter Web.
My Flutter setup configuration:
Flutter 3.13.7 • channel stable • https://github.com/flutter/flutter.git
Framework • revision 2f708eb839 (8 days ago) • 2023-10-09 09:58:08 -0500
Engine • revision a794cf2681
Tools • Dart 3.1.3 • DevTools 2.25.0
EDIT: As I wrote in the comments, I need this to show popup dialogs in Flutter Web. For example, when a user clicks on a search bar and starts typing then search results should appear below the search bar. They should be rendered on top of every other widget. And yes, you can use showDialog or something like that but it doesn’t allow interacting with other widgets until the dialog is dismissed. It means you cannot continue typing until you close the dialog which is obviously not an acceptable solution. If you know how to make such dialogs in another way (for example, use something instead of Stack), I will accept it as the answer as well.
EDIT2: I need a general solution, not only for search bars but for any custom popup widgets.





2
Answers
Wrap your MaterialApp home with
stackand manage your popup globally withriverpodHere is full code example:
There’s a widget for that.
See the screen recording of the code example below
Try Autocomplete widget which works well for the search ui you explained.
For the popup ui, See Overlay widget.
In the example below. The OverlayEntry is the widget that is being drawn (The widget that you wanted to popup). It inserted in to the OverlaySate. To anchor the overlay (popup) widget to another, it’s wrapped with CompositedTransformFollower and the target widget with CompositedTransformTarget, with LayerLink class linking them. This helps the popup follow along when scrolling.
Note: The overlay method literally overlays the whole app screen. So, it may draw over sticky widgets like the appbar or bottom nav.