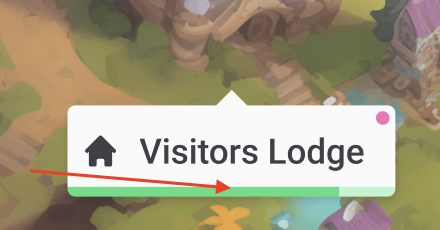
I’m working on a design (picture below) where a container’s width is dynamically set by the text content it contains. While I can get the text container to fill just fine, I’m struggling to find a suitable solution for the LinearProgressIndicator that appears below it. I need the Column sibling to fill to the width of the parent Container yet all of my approaches have come up short.
return Container(
padding: const EdgeInsets.all(16.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8),
color: Colors.white,
),
child: Column(
children: [
Row(
children: [
Icon(
widget.icon,
size: 48,
),
const SizedBox(width: 14),
Text(
widget.name,
style: const TextStyle(
fontSize: 32.0,
fontWeight: FontWeight.bold,
),
),
],
),
LinearProgressIndicator(
value: 0.8,
color: const Color.fromARGB(255, 108, 218, 114),
borderRadius: BorderRadius.circular(8),
minHeight: 5,
),
],
),
);
I can’t seem to wrap the widget with Expand or use double.infinity width since the parent wrapper has no fixed sized.
I’m curious what approaches I could use to meet the design requirement.





2
Answers
This is probably what you need here
IntrinsicWidth. A widget that sizes its child to the child’s maximum intrinsic width.IntrinsicWidth
Maybe you need to wrap that LinearProgressIndicator inside a row widget too and put in an expand widget like this: