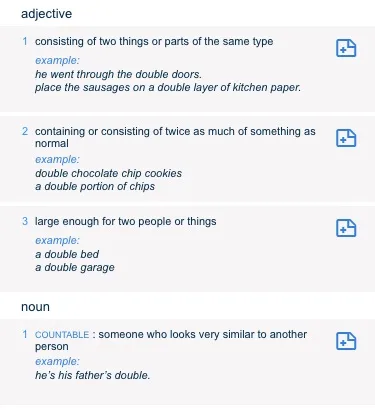
I am trying to create a UI like below:
My UI has an inner list and an outer list and the data count is dynamic.
Sample Json:
{
'type': 'adjective',
'meaning': [
{
'description': 'description 1',
'example': 'example 1'
},
{
'description': 'description 2',
'example': 'example 2'
},
{
'description': 'description 3',
'example': 'example 3'
},
{
'description': 'description 4',
'example': 'example 4'
},
]
},
{
'type': 'noun',
'meaning': [
{
'description': 'description 1',
'example': 'example 1'
},
{
'description': 'description 2',
'example': 'example 2'
},
]
},
{
'type': 'verb',
'meaning': [
{
'description': 'description 1',
'example': 'example 1'
},
]
},
{
'type': 'adverb',
'meaning': [
{
'description': 'description 1',
'example': 'example 1'
},
{
'description': 'description 2',
'example': 'example 2'
},
{
'description': 'description 3',
'example': 'example 3'
},
]
},
How can I create a UI like this? Using what kind of widgets I can do this? Is it possible to add the sample json on the code?





2
Answers
Question 1 : You can create the UI like the image you shared by nested list view.
Here is the code : (you can modify it as per your requirements)
NestedListView.dart
Question 2 :
Here is the model file which will take care of the nested list data.
Word.dart
Let me know whether it solves your problem.
Hi To show a list inside another list from JSON data in Flutter, you can use nested ListView.builder.