: Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).primaryColor,
leading: Center(
child: SizedBox(
height: 40,
width: 40,
child: ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Image.asset(
'assets/images/vr_logo.png',
fit: BoxFit.cover,
height: 10,
width: 10,
),
)),
),
title: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Text(
dashboardViewModel.dashboardDetail.data?.garageName ?? "",
style: white40017,
),
Text(
dashboardViewModel.dashboardDetail.data?.garageOwnerName ??
"",
style: white50014,
)
],
),
actions: [
IconButton(
icon: const Icon(Icons.notifications_none_sharp),
onPressed: () {
context.push(const NotificationScreen());
},
),
Positioned(
top: 5,
right: 0,
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 6, vertical: 2),
decoration: const BoxDecoration(shape: BoxShape.circle, color: Colors.red),
alignment: Alignment.center,
child: Text("1"),
),
)
],
),
body: SizedBox(
// color: Colors.amberAccent,
height: size(context).height,
width: size(context).width,
child: Padding(
padding: const EdgeInsets.all(15.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
trackingTopBar(context),
Text(
"Overview",
style: black60018,
),
progressAndJob(context),
corsorelSliderBar(context),
amountBar(context),
customerStatusBar(context)
]),
),
),
));
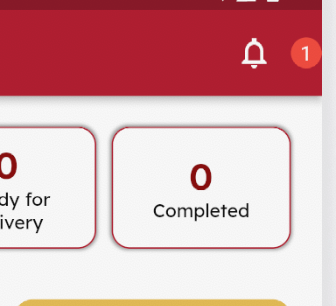
I wrote code to show notification badge icon on top of notification but its coming separate left and right side in top bar.
This how its looking with my current code while i want just on right top corner touch with notification icon can any one help me how to adjust i tried but unable to do please help with this.
Thanks





2
Answers
Try like this