path.lineTo(0, 0);
path.quadraticBezierTo(size.width / 2, 40, size.width, 0);
path.lineTo(size.width, size.height);
path.lineTo(0, size.height);
path.close();
return path;
}
but when I add borderRadius it gets messed.
could you help me please?
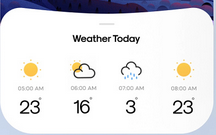
I used clippath but I couldnt make it properly.when I make it i cant add borderRadius to be like the image.if you could write me the clip that makes that shape It will be amazing. but notice that the part border ends and curve begins is very importatnt.thank you





2
Answers
You can wrap your Container with
ClipPathand use your path there. Also, You can useOutlinedBorderYou can use this path.
Here is the solution without using borderRadius.