I created a full custom side menu.
On mobile, I would like the menu to fully collapse.
So, I created the following structure :
AnimatedContainer
Column
Image
SizedBox,
Padding
MenuItem
where MenuItem widget is as bellow :
Padding(
padding: const EdgeInsets.only(bottom:16),
child: MouseRegion(
cursor: SystemMouseCursors.click,
child: GestureDetector(
onTap: () {
NavigatorKeys.navigatorKey.currentState?.pushNamed(route);
// Callback call
if(onClicked != null){
onClicked!();
}
},
child: Row(
children: [
Icon(
icon,
size: 48,
color: theme.colorScheme.onPrimaryContainer,
),
Expanded(
child: AnimatedOpacity(
opacity: textOpacity,
duration: animDuration,
curve: Curves.easeInOut,
child: Padding(
padding: const EdgeInsets.only(left:16),
child: Text(
label,
overflow: TextOverflow.ellipsis,
style: style,
),
),
),
)
],
),
),
),
);
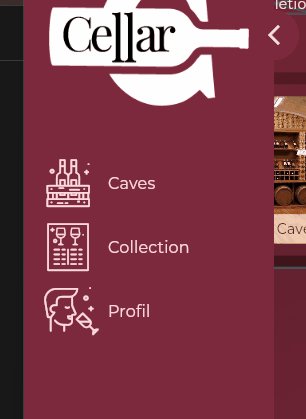
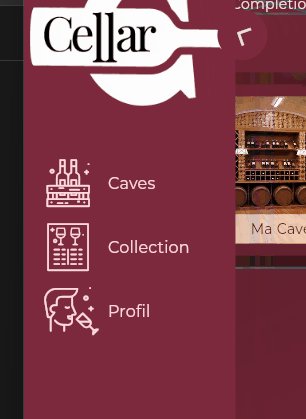
With this Layout, the text is collapsing perfectly.
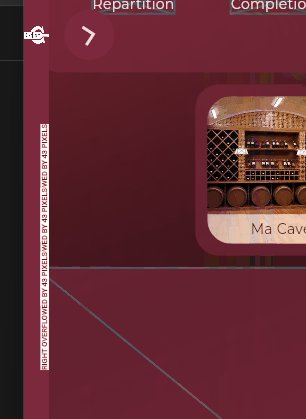
But an overflow error is thrown because of the Icons.
GIF of the collapsing animation
To avoid the overflow, I tried to wrap the Icon Widget with Flexible.
But now we will have two Flex children for the Row, dividing by two the available space for each Widget.
We want the Icon to be width fixed and the text to take all the space remaining.
An idea to fix this behavior ?
Thank you.





2
Answers
Please check by wrapping the icons as below.
Where constraint is 48 as you mentioned above.
You can use the
AnimatedBuilderWidget. Official docs are here for reference: https://api.flutter.dev/flutter/widgets/AnimatedBuilder-class.htmlYou can use the below code as reference for your drawer and to get some idea about how to implement AnimatedBuilder.
You can modify your code taking this as reference.
Simply call
animationController.forward()andanimationController.reverse()to run the animation.This should solve your problem.