is there a correct way to show borders for a listTile within an AlertDialog?
i tried to add a border by setting the shape parameter but the borders are showing in the background of the title of the alert dialog and in the background of the actions of alertdialog
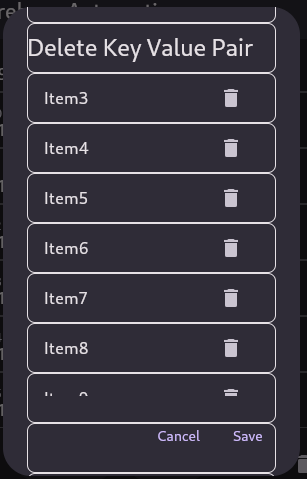
Recived Output
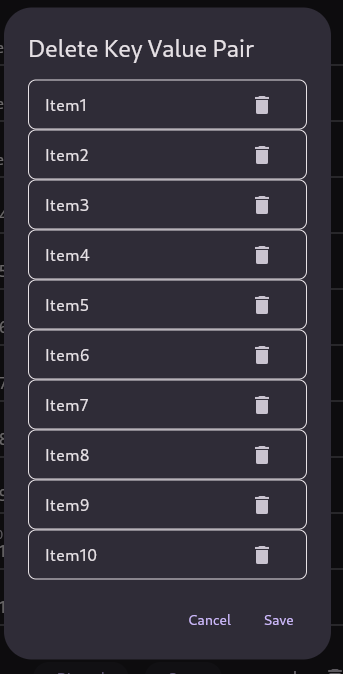
Expected Output
void deleteDialog(List<String> itemList) {
Color currentTextColor = Theme.of(context).textTheme.bodyMedium!.color!;
showDialog(
context: context,
builder: (BuildContext context) {
List<String> selectedItems = [];
double setWidth = 500;
double setHeight = 500;
return AlertDialog(
title: const Text('Delete Key Value Pair'),
content: StatefulBuilder(
builder: (BuildContext context, StateSetter setState) {
return SizedBox(
width: double.minPositive > setWidth
? double.minPositive
: setWidth,
height: setHeight,
child: ListView.builder(
itemCount: itemList.length,
itemBuilder: (context, index) {
return ListTile(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8),
side: BorderSide(width: 1, color: currentTextColor),
),
title: Text(itemList[index]),
trailing: IconButton(
onPressed: () {
setState(() {
selectedItems.add(itemList[index]);
itemList.removeAt(index);
});
},
icon: const Icon(Icons.delete),
),
);
},
),
);
},
),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text('Cancel'),
),
TextButton(
onPressed: () {
print(
'Remaining items: $itemList'); //need to write a save function here
Navigator.of(context).pop();
},
child: const Text('Save'),
),
],
);
},
);
}






2
Answers
wrapping the list tile in a container and adding a border to the container worked.
try wrapping ListTile with card widget it will resolved your issue.