I’m trying to figure it out how to change the format of the components in a ListTile. To be more specific, the trailing and the title position.
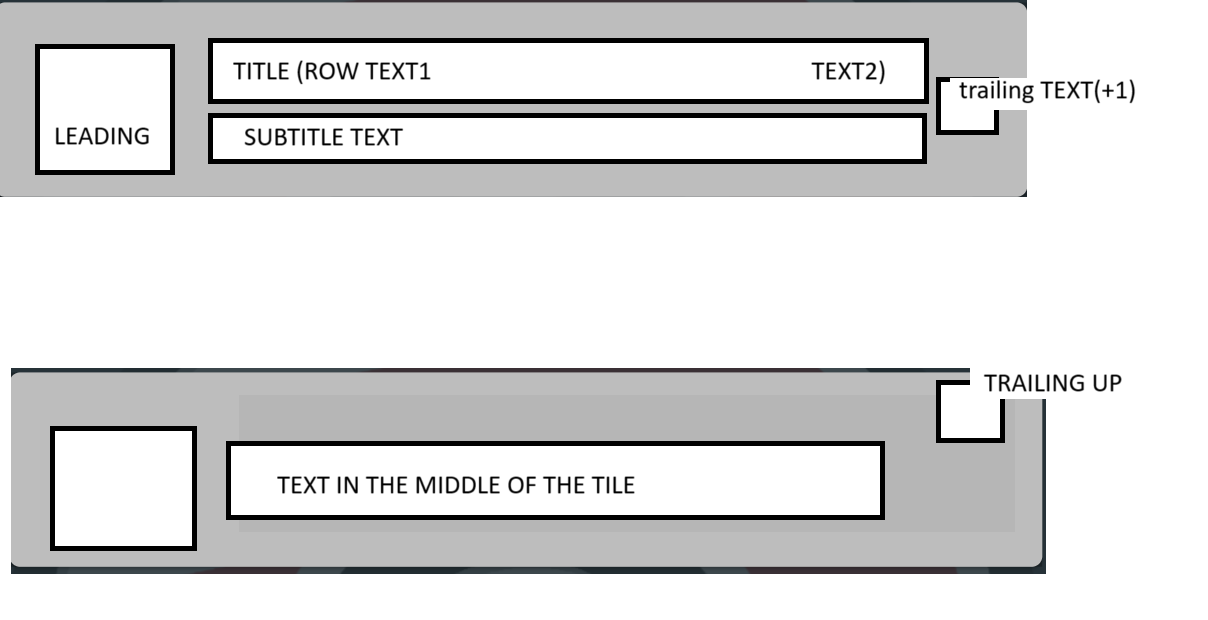
The first image is how usually it looks for me (caviat being I can easily remove the subtitle), and the second is how I want it to look.
Is that achievable?
Code example:
return Card(
child: ExpansionTile(
leading: ListImage(
image: "path",
),
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
"Name",
style: const TextStyle(fontWeight: FontWeight.bold),
),
Text("Number")
],
),
trailing: Text('12'),
),
);





2
Answers
You can wrap the trailing with a column:
I think you can’t directly move the trailing widget to the top right in a ListTile because ListTile has a specific layout structure.
I tried to figure it out the several times didn’t get the result I want.
Instead of that, I could solve this problem by using Stack widget.
Here is an example for you:
It worked for me.