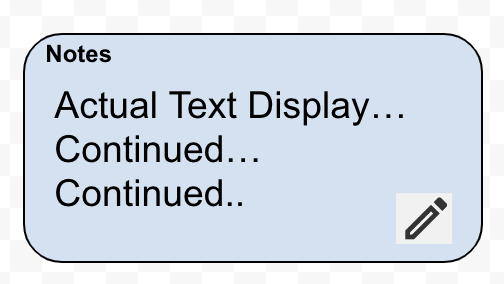
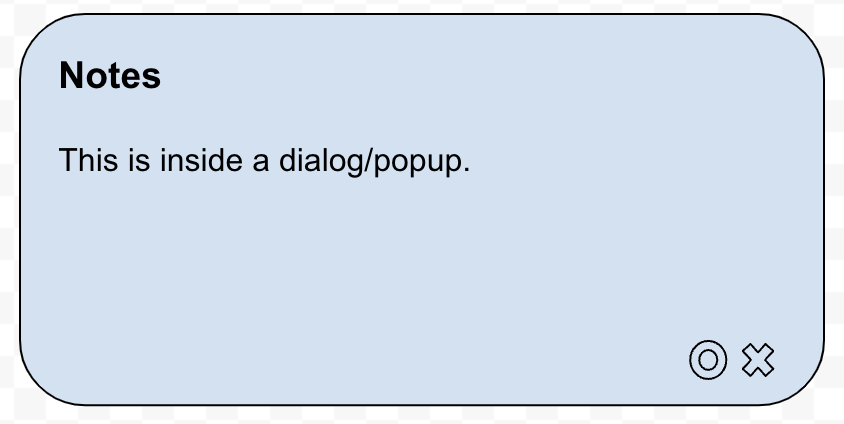
I’m tyring to create a widget that looks like this. The box is not editable. It brings up a popup or a dialog like the second picture only when the edit button is clicked. O saves the text. X cancels it. Any idea how someone would go about coding this?
i’ve tried literally everything. textfield, text, but i’m new to flutter. please be patient.






2
Answers
I have created the widget for you. Hope this helps.
There are other widgets to create a popup. You can find them on Flutter Documentation.
Here, I wrote the code for you and added some explanations here and there:
To actually save data to device memory, I suggest you to use packages like Hive: https://pub.dev/packages/hive
There are great youtube tutorials about it.