I have a Column widget in my page. There are two widget in Column widget, one is ListTie, another is ListView.
Widget _showBody(BuildContext context) {
return Column(children: [
ListTile(
horizontalTitleGap: 0,
tileColor: Colors.white,
onTap: () {},
leading: const Icon(
Icons.smart_button,
),
trailing: const Icon(Icons.arrow_right),
title: const Text('Click Inside'),
),
BlocConsumer<SmartMeterListScreenCubit, SmartMeterListScreenState>(
builder: ((context, state) {
if (state is SmartMeterListScreenDone) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: MediaQuery.of(context).size.width,
color: Colors.grey.shade200,
child: Padding(
padding: const EdgeInsets.all(10),
child: Text(
"Total items : ${state.smartMeter?.length}",
style:
TextStyle(color: Colors.deepPurple.shade900),
))),
RefreshIndicator(
onRefresh: () async {
// function
},
child: ListView.separated(
physics: const AlwaysScrollableScrollPhysics(),
separatorBuilder: (context, index) => Padding(
padding:
const EdgeInsets.symmetric(horizontal: 20),
child: Container(
color: Colors.grey.shade200,
height: 1,
)),
padding: EdgeInsets.zero,
shrinkWrap: true,
itemCount: 100,
itemBuilder: (conntext, index) {
return InkWell(
onTap: () {},
child: ListItemPadding(
child: Text(index.toString())));
}))
]);
}
return Container();
}),
listener: ((context, state) {}))
]);
}
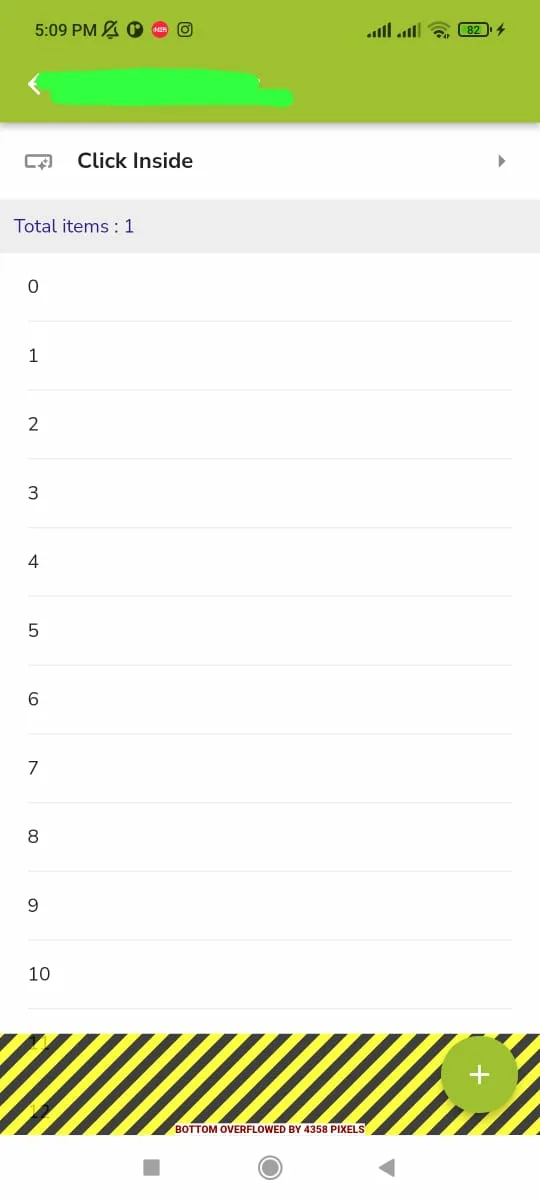
I would like to make the ListTile not scrollable, only the ListView scrollable.
Here the error
════════ Exception caught by rendering library
═════════════════════════════════ The following assertion was thrown
during layout: A RenderFlex overflowed by 4358 pixels on the bottom.Widget creation tracking is currently disabled. Enabling it enables
improved error messages. It can be enabled by passing
--track-widget-creationtoflutter runorflutter test. The
overflowing RenderFlex has an orientation of Axis.vertical. The edge
of the RenderFlex that is overflowing has been marked in the rendering
with a yellow and black striped pattern. This is usually caused by the
contents being too big for the RenderFlex.
I know I can simply fix it by wrapping the parent column with SingleChildScrollView,but this will make the whole screen scroll, which is not what I want.





2
Answers
Try wrapping your
ListView.separatedwidget in anExpandedwidget.Wrap the ListView in an Expanded widget: This will make the ListView
take up all the available vertical space in the Column. If the
ListView has a large number of items and exceeds the screen’s
height, it will become scrollable.
Use a SingleChildScrollView: If you want the entire content to be scrollable (both the ListTile and the ListView), you can wrap the
Column with a SingleChildScrollView. This makes the entire content
scrollable, including the ListTile.
enter image description here