I want to create a Layout flutter widget that can take a child widget that at a minimum, would expand to the full remaining height of the Layout widget. But if the child widget has more content than the height of Layout widget can accommodate, the child widget content can expand beyond the height of the Layout widget to scroll downwards.
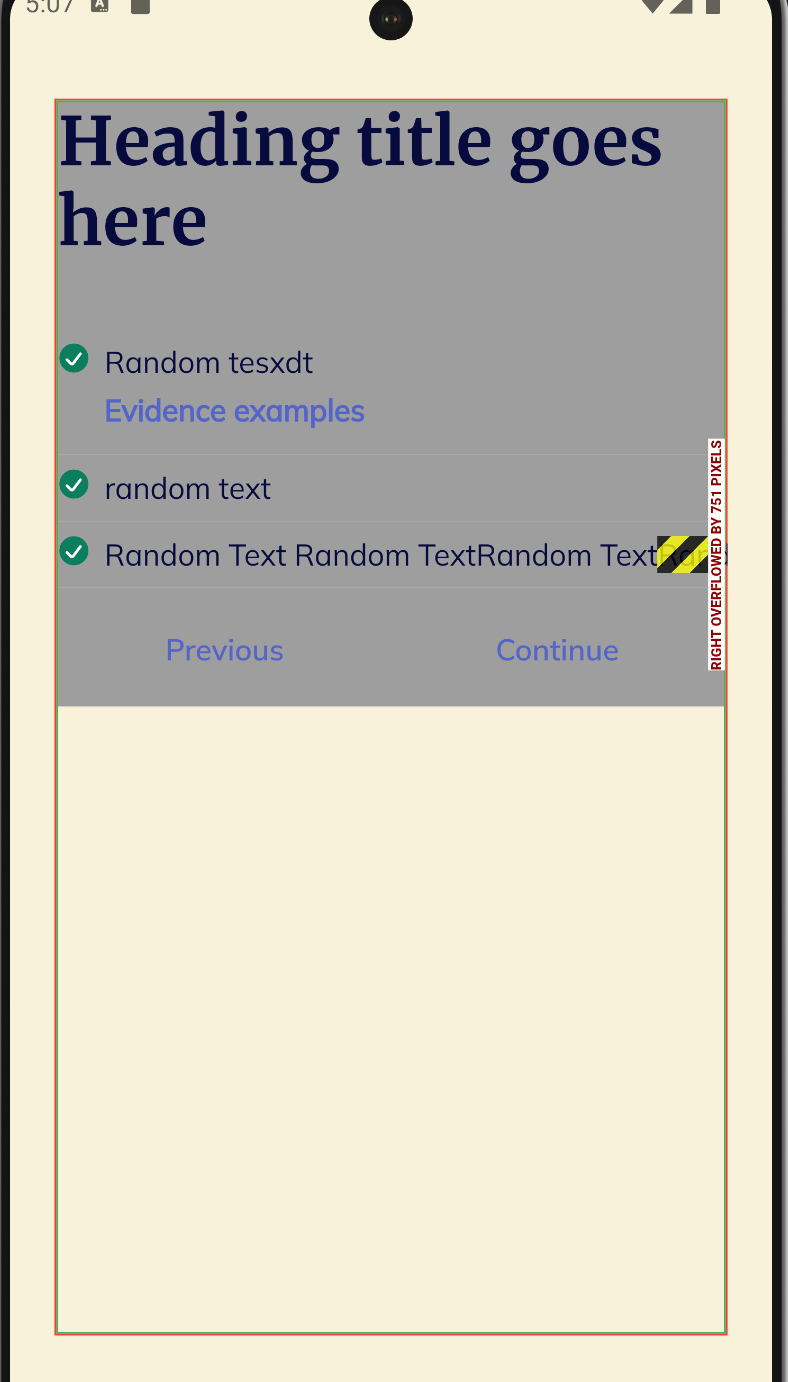
So in this image, the "previous" and "continue" button are in the parent Layout widget and it will be positioned at the bottom of the red box if there’s not enough content in the child widget. But if there’s more content in the child widget, the content will push down the buttons so that the user can scroll downwards to see more content and also see the "previous" and "continue" buttons eventually.
Key consideration is height of child widget is variable to amount of content.
Here’s my code so far of the Layout widget. I have attempted variations of IntrinsicHeight Expanded LayoutBuilder ScrollChildSingleView, and continually battling height constraints, renderflex calculation errors.
Thank you for all for reading.
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(border: Border.all(color: Colors.red)),
child: Container(
decoration: BoxDecoration(border: Border.all(color: Colors.green)),
child: SingleChildScrollView(
child: Container(
color: Colors.grey,
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
innerChildWidgetContent,
Row(
children: [
Flexible(
child: Button(
onPressed: onPrevious,
text: 'Previous',
variant: ButtonVariant.tertiary,
),
),
Flexible(
child: Button(
disabled: disabledContinue,
onPressed: onContinue,
text: 'Continue',
variant: ButtonVariant.tertiary,
),
)
],
)
],
),
),
),
),
);





2
Answers
I suppose the row with buttons has a fixed height. You can try figure out how much that exactly is. Lets say
rowHeight, then you can maybe try wrap the content in aConstrainedBoxlike this:You might need to subtract more to account for paddings or other widgets on your screen