I was learning Flutter, and I am trying to create a simple app. This is my code so far;
import 'package:flutter/material.dart';
void main() => runApp(const CurrencyConverter());
class CurrencyConverter extends StatefulWidget {
const CurrencyConverter({Key? key}) : super(key: key);
@override
_CurrencyConverterState createState() => _CurrencyConverterState();
}
class _CurrencyConverterState extends State<CurrencyConverter> {
String inputText1 = '0';
String inputText2 = '0';
@override
Widget build(BuildContext context) => MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Currency Converter',
theme: ThemeData(useMaterial3: true, primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: const Text('Currency Converter',
style: TextStyle(fontSize: 18.0, fontWeight: FontWeight.w500)),
centerTitle: true,
),
body: Column(
children: [
//The Head
..._buildInputFields(),
//The Body
Expanded(
child: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
return Container(
color: Colors.green,
child: GridView.count(
physics: const NeverScrollableScrollPhysics(),
crossAxisCount: 3,
childAspectRatio:
constraints.maxWidth / constraints.maxHeight,
children: List.generate(12, (index) {
return Container(
decoration: BoxDecoration(
border: Border.all(
color: Colors.white,
width: 1,
),
),
child: Center(
child: Text(
'${index + 1}',
style: TextStyle(
color: Colors.white, fontSize: 24),
),
),
);
}),
),
);
},
),
),
],
),
),
);
//Input fields
List<Widget> _buildInputFields() => [
_buildTextField(Icons.monetization_on, inputText1, 'Bitcoin',
const Color.fromARGB(255, 246, 247, 248)),
_buildTextField(Icons.monetization_on, inputText2,
'United States Dollar', const Color(0xFFf8f9fb)),
];
Widget _buildTextField(IconData icon, String text, String hint, Color color) {
return Container(
padding: const EdgeInsets.all(16.0),
color: Colors.blue, // background color
child: Row(
children: [
IconButton(icon: Icon(icon), onPressed: () {}),
Container(width: 16.0),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
AutoSizeText(
text,
style: const TextStyle(
fontSize: 35, fontWeight: FontWeight.bold),
maxLines: 1,
),
Text(hint,
style: const TextStyle(
fontSize: 14.0,
fontWeight: FontWeight.bold,
color: Colors.grey)),
],
),
),
],
),
);
}
}
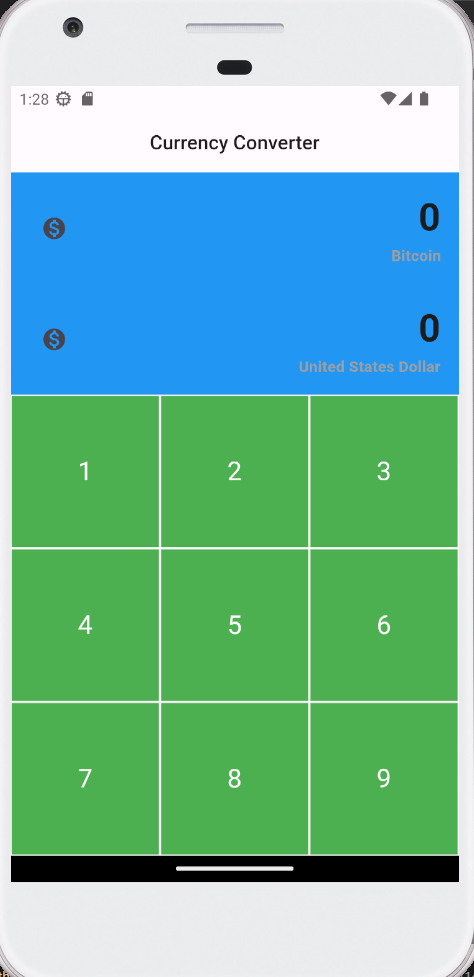
Here is the output;
The body is actually a 4×3 GridView and I want it all items to be shown like having a dynamic height to make it all fit regardless of the size of the screen;
- 1 2 3
- 4 5 6
- 7 8 9
- . 0 x
How can I do that?





2
Answers
Consider using the
GridView.builderas shown belowThere are many way to solve this problem but I just want to solve your problem based on your current code
Solution:
Remove Expanded and Wrap your column with SingleChildscrollView so that full screen will be scrollable and your UX flow looking good.
Remove Layoutbuilder and add shrinkwrap =true so that it will take dynamic height as we already use SingleChildScrollView
I hope this will solve your problem.