I deleted the android folder and recreate it via flutter create --platforms android ..
It compiles and runs, but the material components are showed incorrectly (no default blue, shape etc):
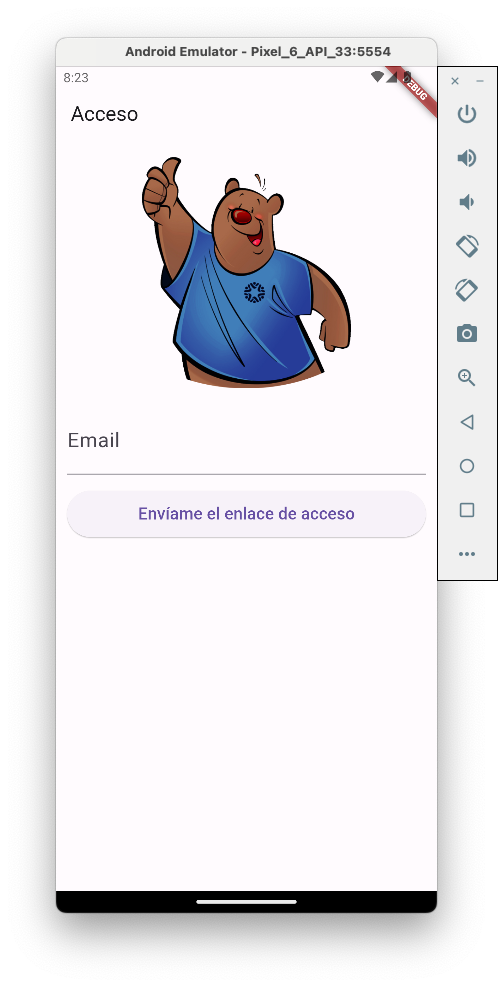
As you can see, for instance, the :
return Scaffold(
appBar: AppBar(title: const Text('Acceso'))
is showed with a white background, and the ElevatedButtton is showed rounded and with purple colors.
The widgets are wrapped within a:
Widget build(BuildContext context) {
return MaterialApp(
title: 'App name',
// initialRoute: ,
navigatorKey: _navigator,
theme: ThemeData(
primarySwatch: Colors.blue,
),
so I was expecting a blue color at least. What could be missing?

 Question posted in
Question posted in 


2
Answers
Flutter has changed its default theme blue color to purple and some of its widgets(if you set
useMaterial3: truein ThemeData )After editing your question, there are 2 ways,
To change app theme color you need to add
inside your ThemeData
if you create a new project with Flutter version 3.16.9,
your Material app looks like this:
the second way is only changing AppBar,
You need to add
appBarTheme: AppBarTheme(color: Colors.blue),in MaterialApp/themeFor Example:
Happy Coding 🙂
New Flutter versions use
colorSchemeinsteadprimarySwatch.