Im making a alert dialog to with 2 buttons, in material2 the alignment for alertdialog worked normally and the two buttons are centered, but once i updated to material3 version, both buttons are aligned to the right side, adding actionsAlignment does not fix the problem or move the buttons at all.
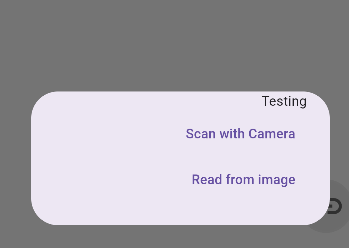
here is how it looks like currently:
I want the "Scan with Camera" and "Read from image" buttons to be centered horizontally.
Code:
AlertDialog(
actionsAlignment: MainAxisAlignment.center,
alignment: Alignment.bottomCenter,
actions: [
Text("Testing"),
// scan with camera
TextButton(
onPressed: () {
},
child: Text("Scan with Camera")),
// read from image
TextButton(
onPressed: () {
},
child: Text("Read from image"))
],
))





3
Answers
you are adding the widgets in actions which is left aligned try adding your widgets to content property like this
Try this
The
actionsOverflowAlignmentusesOverflowBarAlignment.endby default. In order to have them on center, use