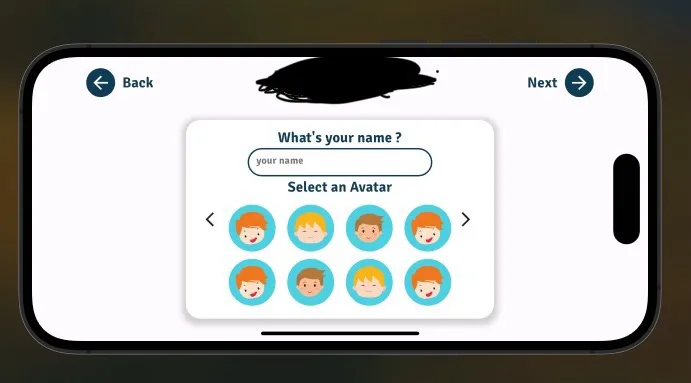
From this container/widget
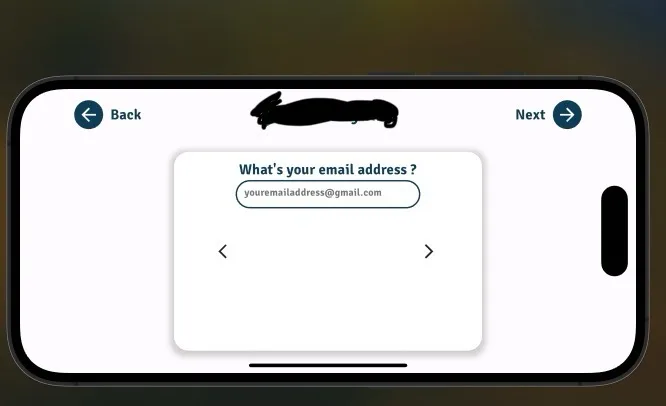
To this container/widget
How can i navigator a container/widget from the first container/widget to the container/widget. Just click the icon forward/back in flutter ??
- As you’ve seen. Above I have 2 images. I want when I click on the continue arrow icon, it will switch to the Widget in the next image.
I want to keep the appBar part,… I just want the Box part to move. Thank you very much






2
Answers
This can be achieved using
PageViewandPageController:Unless you need something more sophisticated for navigation between nested widgets (each container having its own state, its own controller, etc), you could easily achieve it using the one stateful widget and a bunch of nested widgets. (they can be stateful or inherited widgets too if needed)
E.g.
If you need something more production-ready to keep a good de-coupling, then there are several other ways:
PageView.