In my Flutter Application, I have some data to use. Initially, I created a variable and stored this data in it, but but it became too large and hindered the code’s readability. Then, I thought about creating a .json file and putting this JSON data inside a variable in the file where I need to access this data. However, I tried a few approaches, and in all of them, I encountered this error: ‘OS Error: No such file or directory, errno = 2’, stating that it couldn’t find the file."
This is my code:
Future<String> get _localPath async {
final directory = await getApplicationDocumentsDirectory();
return directory.path;
}
Future<File> get _localFile async {
final path = await _localPath;
return File('$path/lib/layers/equipment_care.json');
}
Future<String> readCounter() async {
try {
final file = await _localFile;
// Read the file
final contents = await file.readAsString();
return contents.toString();
} catch (e) {
// If encountering an error, return 0
return "";
}
}
@override
Widget build(BuildContext context) {
readCounter().then((value) {
print(value);
});
return Container(
child: Scaffold(
appBar: _appBar(),
body: _body(),
),
);
}
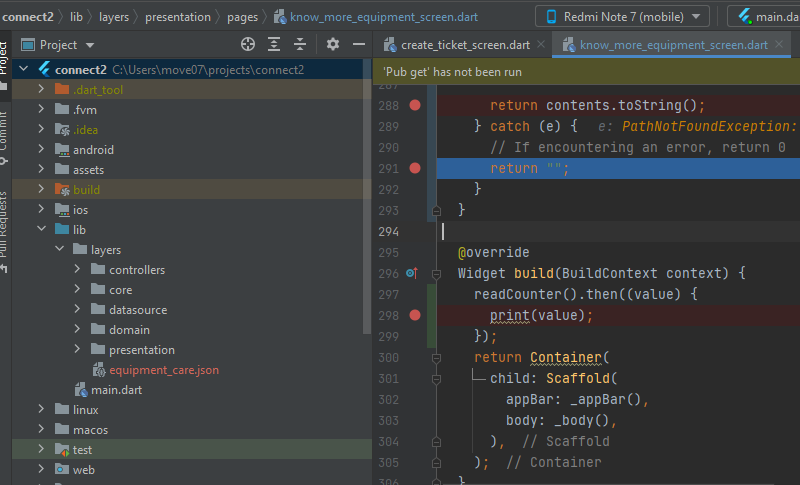
In the image below, is possible to see the json file path (equipment_care.json), the path of the dart file (know_more_equipment_screen.dart) and the file of flutter project.
The path of directory.path returns this:
/data/user/0/(censored)/app_flutter
and the path of the File(‘$path/lib/layers/equipment_care.json’) is
/data/user/0/(censored)/app_flutter/lib/layers/equipment_care.json
It’s this last link that it’s looking for, and it’s not returning anything. I would really like to know why it’s not finding the file and what I might have done wrong so I can fix it. Could someone please help?
Note: The ‘censored’ in the address is because I can’t show that specific part of the path, but it’s the same in all cases.





2
Answers
I was need to add json file path in assets inside pubspeck.yaml:
and to get json data, I did this:
after to do this changes, I was able to get data from json file
try adding the path_provider package:
let me know if you solve the problem or not