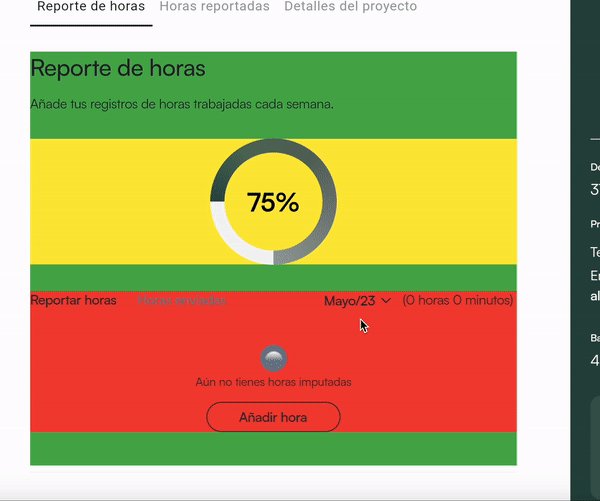
I have this Pie Chart created by Flutter pie_chart plugin.
return SizedBox(
height: 150.0,
child: Stack(
children: [
PieChart(
baseChartColor: AmbarColors.greyNoEvents,
totalValue: hoursSpent,
dataMap: dataMap,
// degreeOptions: const DegreeOptions(totalDegrees: 360, initialAngle: 0),
animationDuration: Duration(milliseconds: 2000),
chartLegendSpacing: 22,
chartRadius: MediaQuery.of(context).size.width / 3.2,
colorList: const [AmbarColors.backgroundGreen],
initialAngleInDegree: 0,
chartType: ChartType.ring,
ringStrokeWidth: 17,
centerText: '$percent%',
centerTextStyle: const TextStyle(
fontWeight: FontWeight.bold,
fontFamily: Fonts.satoshi,
fontSize: 30),
legendOptions: const LegendOptions(
showLegends: false,
),
chartValuesOptions: const ChartValuesOptions(
showChartValueBackground: false,
showChartValues: false,
showChartValuesInPercentage: true,
),
gradientList: gradientList,
// gradientList: ---To add gradient colors---
// emptyColorGradient: ---Empty Color gradient---
)
],
));
}
The problem is when I put the chart into a scrolling area. This is the result:
Chart rotates every time I move the mouse and I don’t understand why
Has anyone else had this issue?





2
Answers
Finally I have put SingleChildScrollView with never scrollable physics. This must be a bug in the plugin.
Maybe this is caused by a conflict between the scrolling event and the animation of the pie chart. The chart is probably receiving and reacting to these scroll events.
As a workaround/test, you could try and block the propagation of scroll events to the chart.
If you only need to display the chart and users do not need to interact with it, you could try wrapping the chart widget with an
IgnorePointerwidget. This will prevent the chart from receiving pointer events:If you do need the user to be able to interact with the chart (for example, if there are interactive elements on the chart like clickable legends), then you might need a different solution.