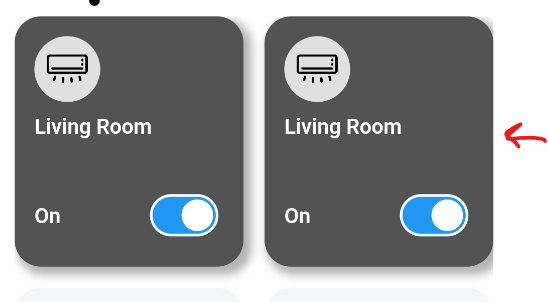
I have a GridView builder that renders a list of Container widgets. However, the box shadow of the Container widgets will be cut off as shown in the following screenshot.
GridLayOut Class
import 'package:flutter/material.dart';
import 'package:project/utils/constants/sizes.dart';
class GridLayout extends StatelessWidget {
const GridLayout({
Key? key,
required this.itemCount,
required this.itemBuilder,
this.mainAxisExtent = 190,
}) : super(key: key);
final int itemCount;
final Widget? Function(BuildContext, int) itemBuilder;
final double? mainAxisExtent;
@override
Widget build(BuildContext context) {
return GridView.builder(
itemCount: itemCount,
shrinkWrap: true,
padding: EdgeInsets.zero,
physics: const NeverScrollableScrollPhysics(),
clipBehavior: Clip.none,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisExtent: mainAxisExtent,
mainAxisSpacing: 16,
crossAxisSpacing: 16,
),
itemBuilder: itemBuilder,
);
}
}
}
GridItem Class
import 'package:flutter/material.dart';
import 'package:project/utils/constants/colors.dart';
import 'package:project/utils/constants/sizes.dart';
class GridItem extends StatefulWidget {
const GridItem({
Key? key,
required this.name,
this.child,
this.imagePath,
this.hasSwitch = false,
}) : super(key: key);
final String name;
final Widget? child;
final String? imagePath;
final bool hasSwitch;
@override
State<GridItem> createState() {
return _GridItemState();
}
}
class _GridItemState extends State<GridItem> {
bool isSwitched = false;
@override
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.all(15),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: isSwitched ? Color(0xFF535353) : Color(0xFFF5F6FA),
boxShadow: isSwitched
? [
BoxShadow(
color: Colors.black.withOpacity(0.3),
offset: const Offset(4.0, 4.0),
blurRadius: 5.0,
spreadRadius: 2.0,
),
]
: [],
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
widget.imagePath != null
? Container(
width: 50,
height: 50,
decoration: const BoxDecoration(
shape: BoxShape.circle,
color: Color(0xFFE0E0E0),
),
child: Center(
child: Image.asset(
widget.imagePath!,
height: 40,
// color: isSwitched ? Color(0xFFFFFFFF) : null,
fit: BoxFit.cover,
),
),
)
: const SizedBox(),
const SizedBox(height: 8),
Text(
widget.name,
style: Theme.of(context)
.textTheme
.titleLarge!
.apply(color: isSwitched ? Color(0xFFFFFFFF) : null),
),
const Spacer(),
widget.hasSwitch
? Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
isSwitched ? "On" : "Off",
style: Theme.of(context)
.textTheme
.titleLarge!
.apply(color: isSwitched ? Color(0xFFFFFFFF) : null),
),
Switch(
value: isSwitched,
onChanged: (value) {
setState(() {
isSwitched = value;
});
},
)
],
)
: const SizedBox(),
],
),
);
}
}
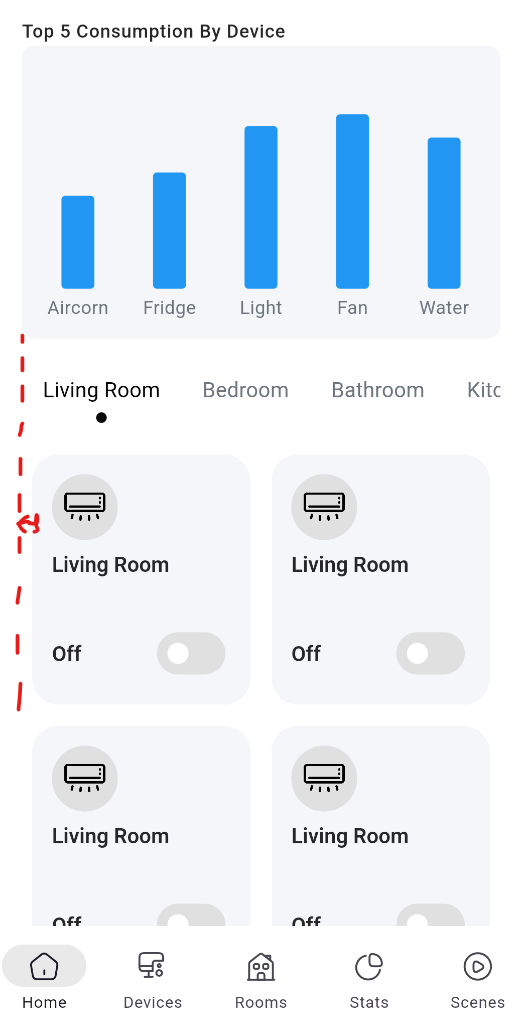
UPDATE: If I add padding to the GridView.builder, it will mess up my layout as shown.






2
Answers
The easier way to handle this situation is wrapping
GridViewwith a Padding widget.Add only right side padding
padding: const EdgeInsets.only(right: 16.0)to theGridViewwidget i.e