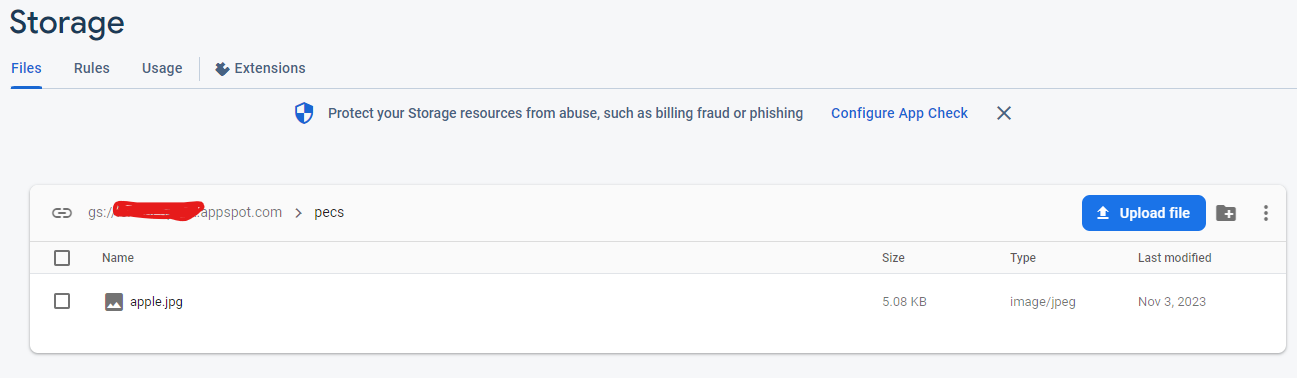
I have a folder called ‘pecs’ in Firebase object storage, and it contains a file:
However, calling listAll on its reference returns an empty list:
FirebaseStorage storage = FirebaseStorage.instance;
Reference ref = storage.ref().child("pecs");
ListResult list = await ref.listAll();
setState(() {
_items = list.items;
});
_items in the above code ends up empty. I have enabled Firebase in main:
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
What else may be missing?





2
Answers
The problem was caused by a wrong selection of the Firebase project while running flutterfire configure. Re-running with the right project fixed the problem.
This might help.
In the image you posted check the "Rules" tab on your tab bar
It will look something like this
update it to
This update will allow your flutter project to access your images in firestorage.