I have a widget that uses the resizeToAvoidBottomInset property on a column. Here it is below with some irrelevant details like decoration taken out:
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
TextField(
maxLines: 1,
maxLength: 6,
controller: textController,
),
Container(height: 16.0),
const Spacer(),
Container(
alignment: Alignment.bottomCenter,
child: ScreenWideButton("Update", onPressed: () {
if (textController.text.length > 4) {
widget.onChanged(int.parse(textController.text
.substring(1, textController.text.length - 2)));
Navigator.of(context).pop();
Fluttertoast.showToast(msg: "Changes saved");
} else {
Fluttertoast.showToast(msg: "Please enter a valid value");
}
}),
),
const SizedBox(height: 10),
],
),
resizeToAvoidBottomInset: true,
);
}
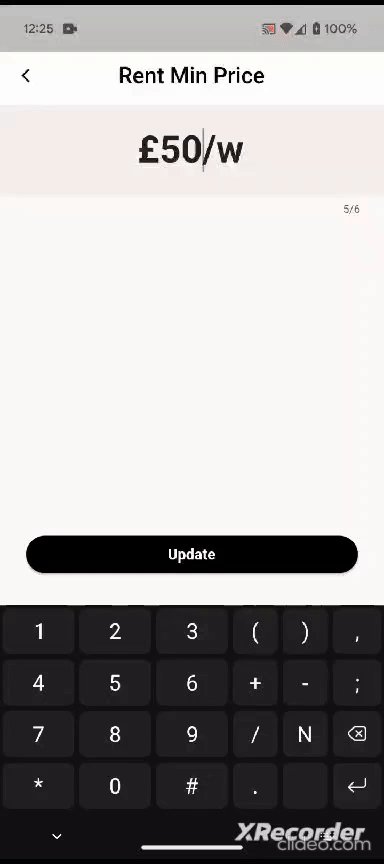
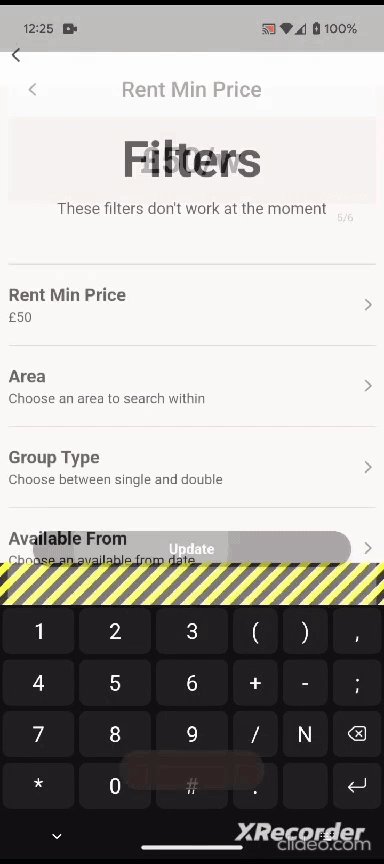
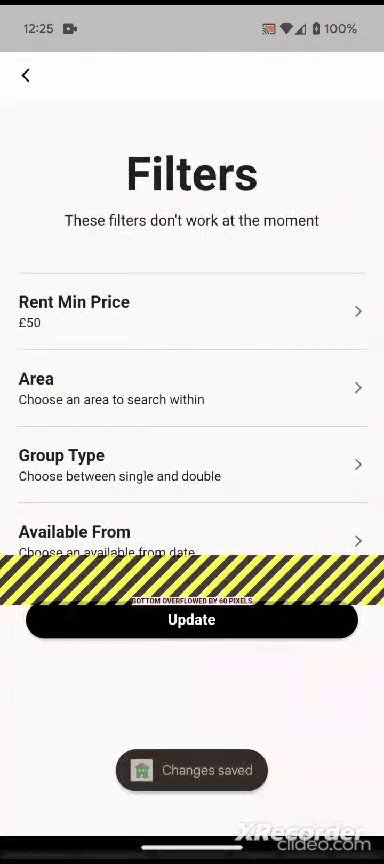
The widget works fine but when I pop back onto the screen under it by pressing the Update button, I get an overflow error very briefly as such (the gif is at 0.25x speed):
I haven’t tried anything because I don’t really understand the problem. Any ideas how to fix it or why its happening?





2
Answers
There’s possible solutions:
1- Is to close the keyboard before popping the screen, using
FocusManager.instance.primaryFocus?.unfocus();2- Is to set the resizeToAvoidBottomInset property in the first screen to
false.The method written by the friend above is also correct, but I wrote a nice function for you. You can trigger this function (button click, onFieldSubmitted and onEditingComplete in the textformfield, or click anywhere on the page) or close the keyboard when it is clicked. functional
If you have a problem with dir, you can get rid of this error if you scroll the Filter page design. For example, if you wrap the Filter Page with the SingleChildScrollView class, this problem will disappear.